1. Insertar imágenes en media
Descripción:
Para añadir imágenes, audios, PDF, entre otros, vaya al menú principal de WordPress
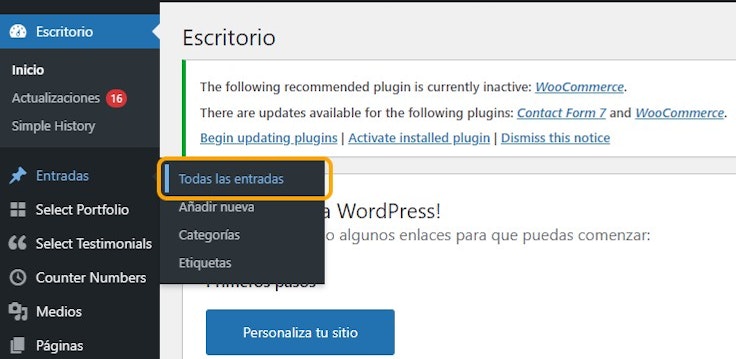
1. Ir al Escritorio de WordPress
2. Ir a Medios
3. Click en Añadir nuevo
4. Click en Seleccionar archivos
2. Favicon
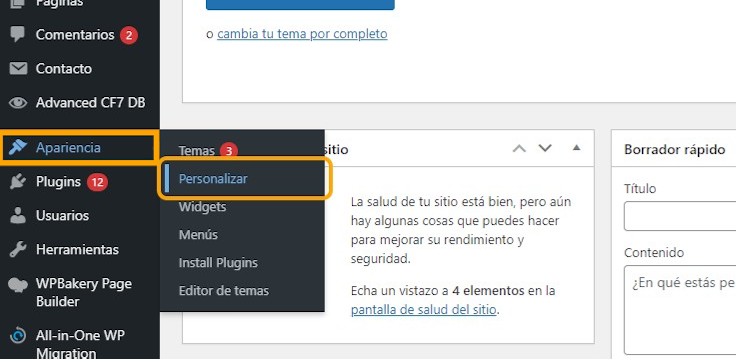
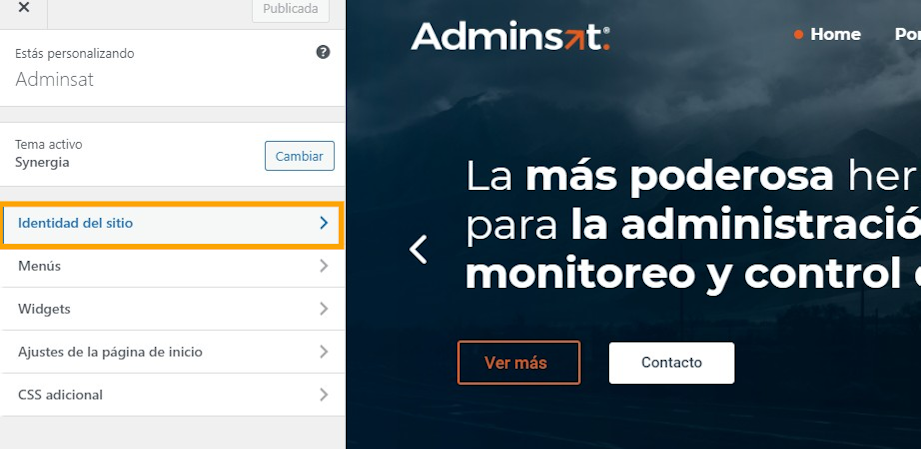
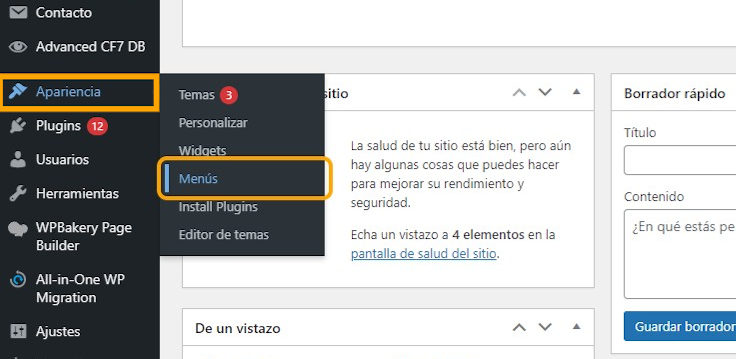
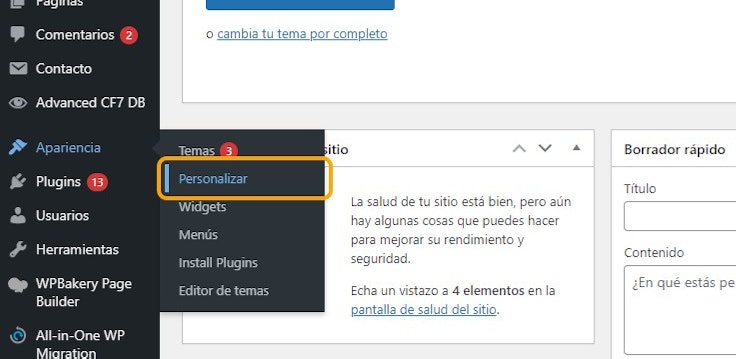
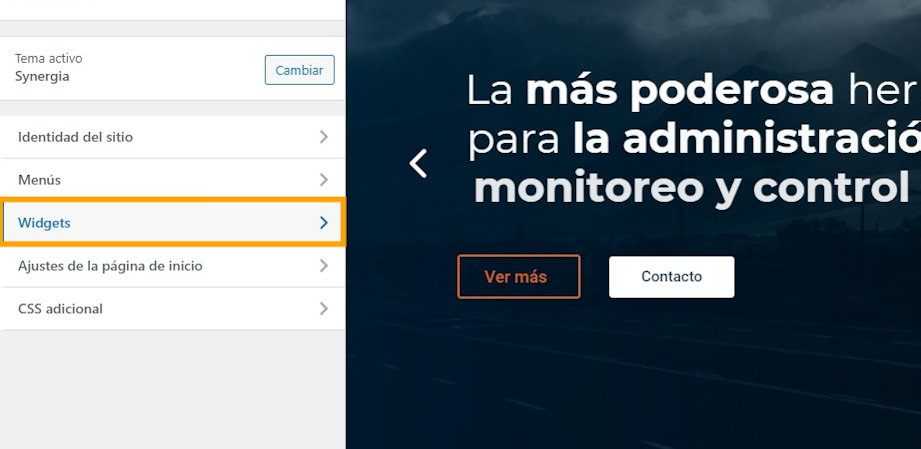
1. Click en Apariencia -> Personalizar ->
2. Click en Identidad del sitio
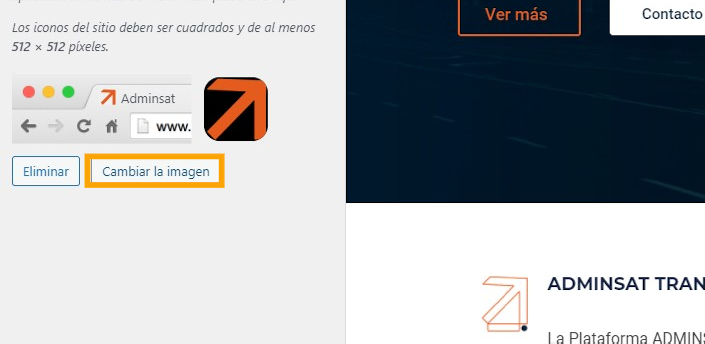
3. Click en Cambiar la imagen
4. Buscar «Favicon»
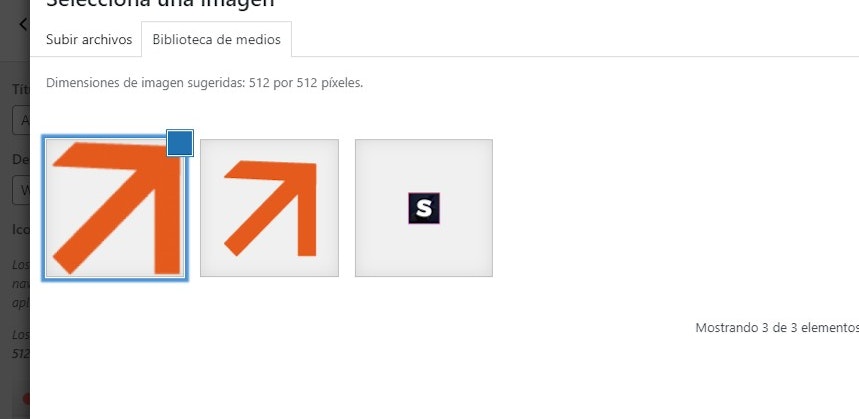
5. Click en la imagen que desees
6. Click en Seleccionar
7. Click en Publicar
3. Logo
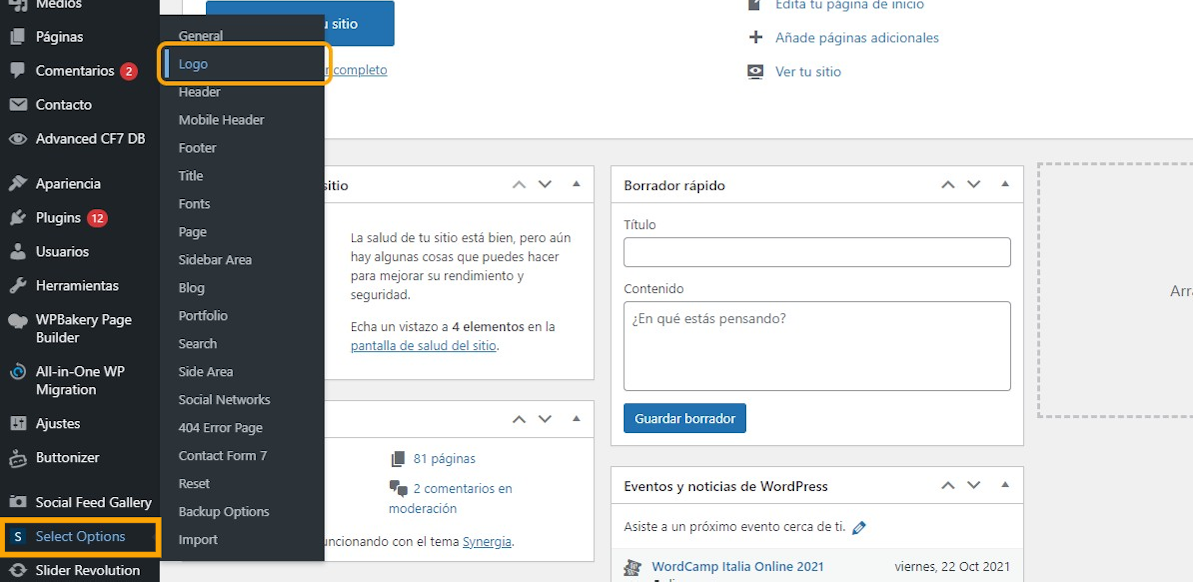
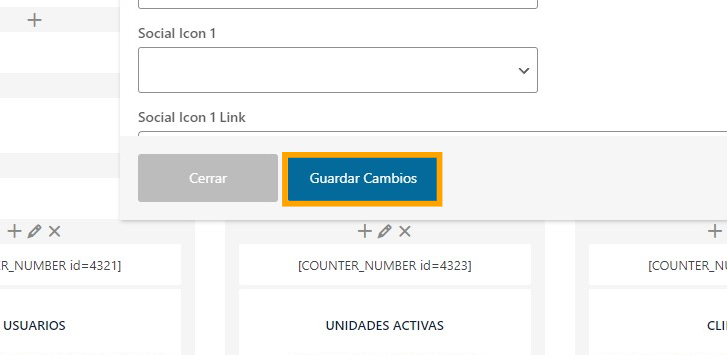
1. Click en Select Options -> Logo
2. Click en Upload
3. Click en Buscar
4. Click en la imagen que quieras
5. Click en Select Image
6. Click en Save Changes
4. Menú
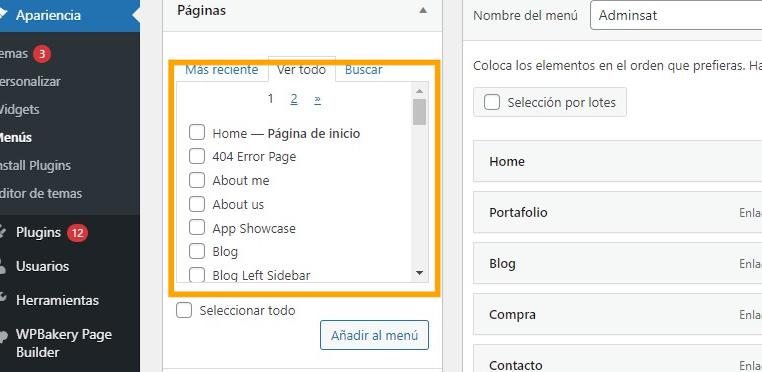
1. Click en Menús
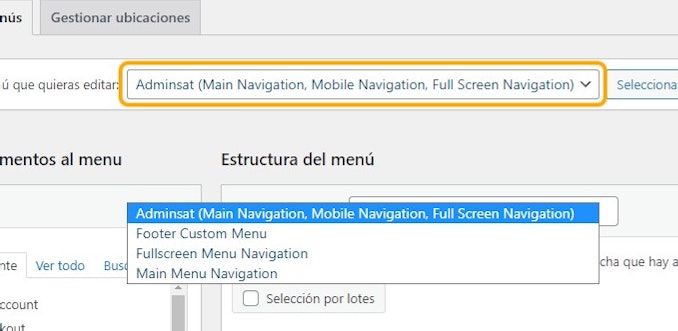
2. Click en Adminsat (Main Navigation, Mobile Navigation, Full Screen Navigation)
También se puede seleccionar otro menú
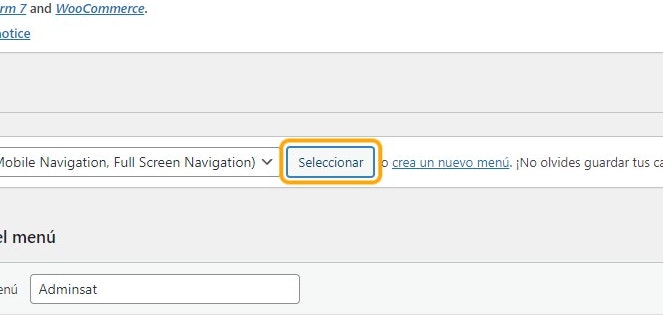
3. Click en Seleccionar
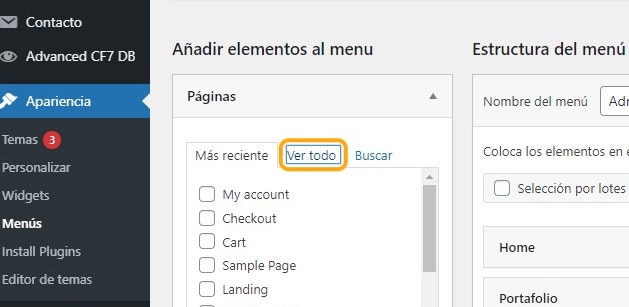
4. Click en Ver todo
Para añadir páginas
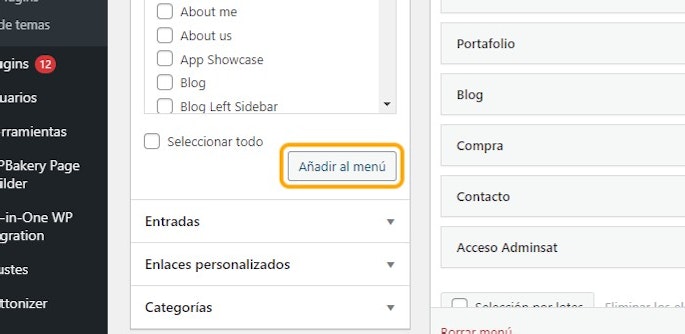
5. Seleccionar cualquiera de los elementos
6. Click en Añadir al menú
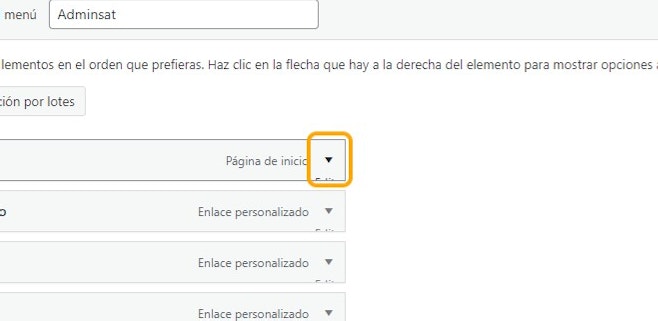
7. Para editar
Click en el símbolo flecha hacia abajo
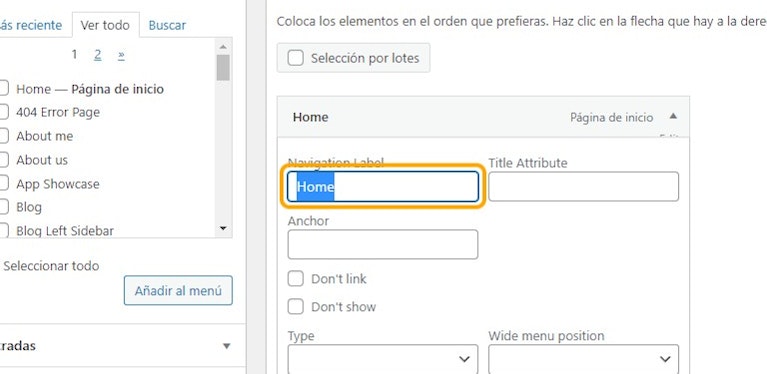
8. Nombre visible en el sitio
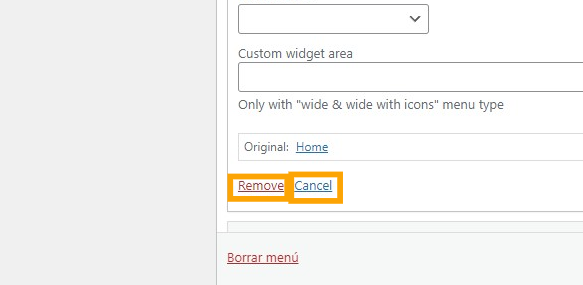
9. Click en Remove o Cancel
En caso de que no oprima ninguno de los 2, quedará como se generó al añadirlo
10. Click en Guardar menú
5. Páginas
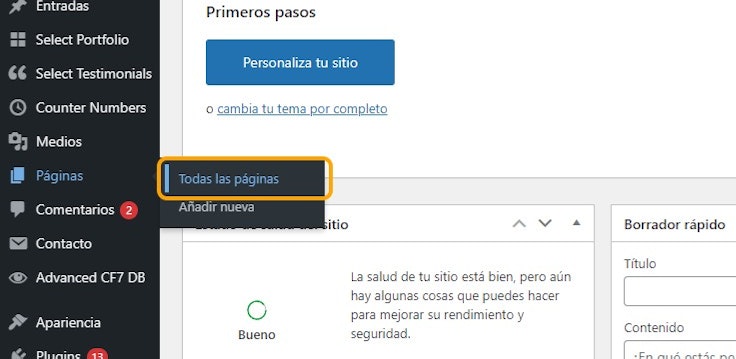
1. Click en Todas las páginas
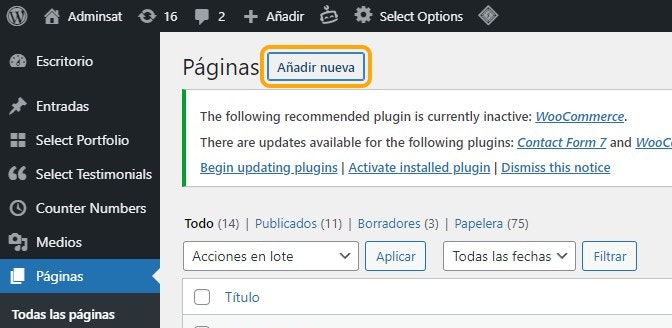
2. Click en Añadir nueva
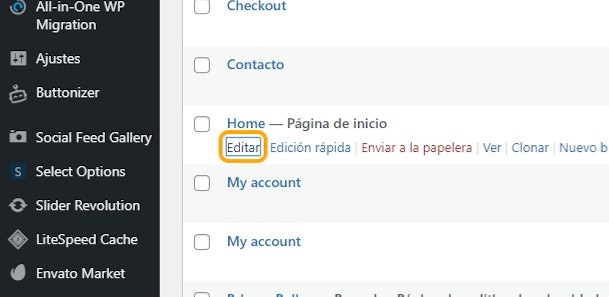
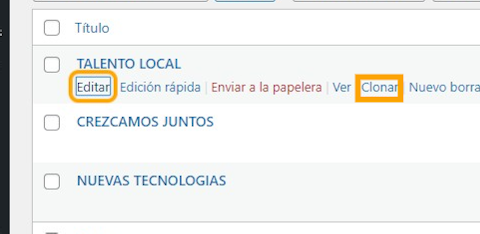
3. Click en Editar
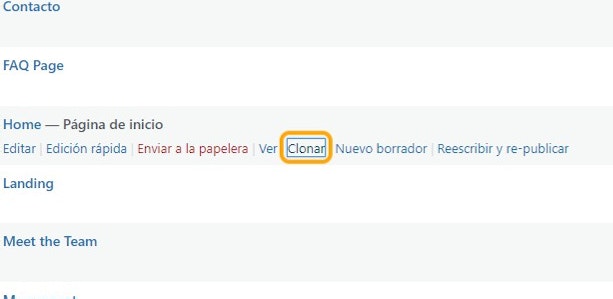
4. Click en Clonar
5. Guardar Cambios en una página
Las paginas están compuestas por filas y columnas y dentro de estos los elementos ya sean bloques de texto, imágenes, videos entre otros. Cualquiera de estos elementos se puede de igual manera clonar en la opción de duplicar.
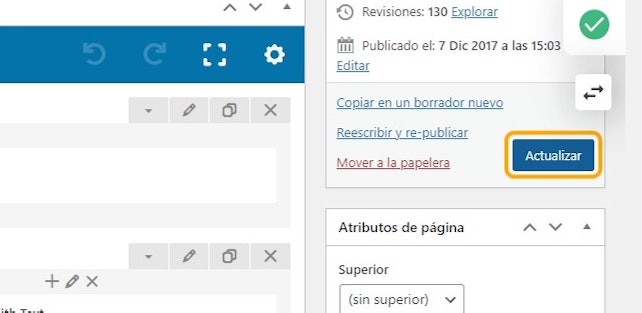
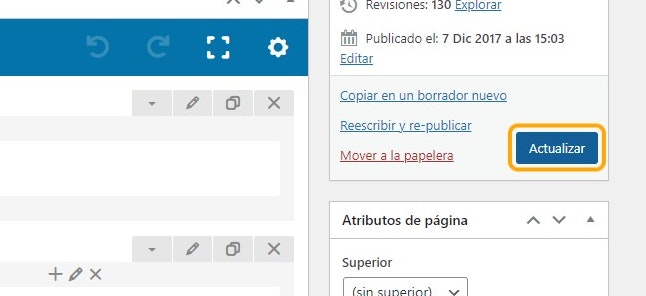
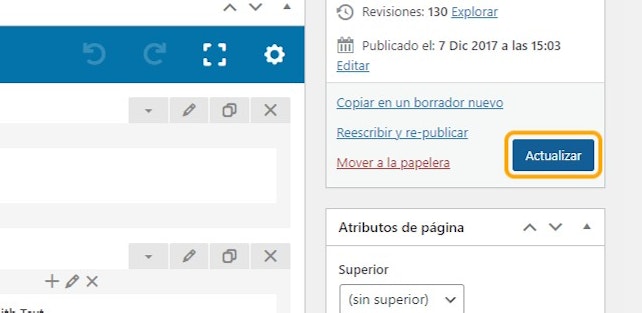
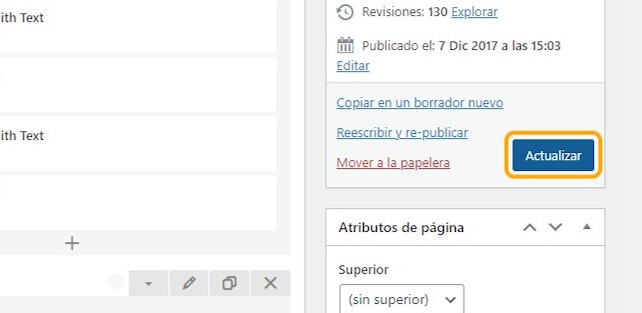
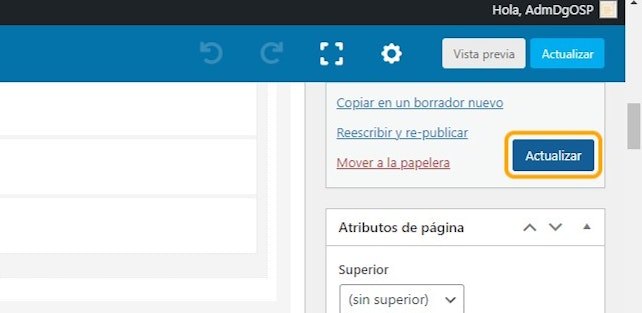
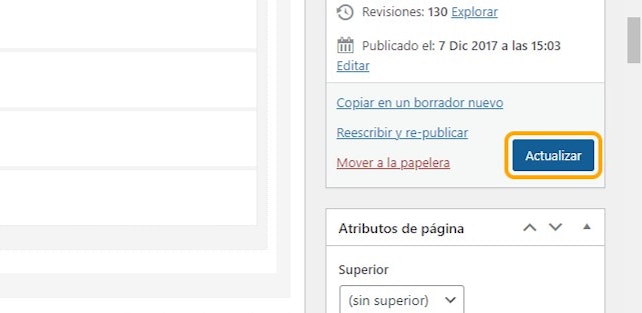
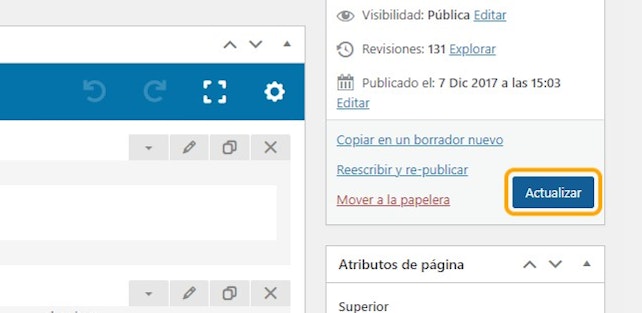
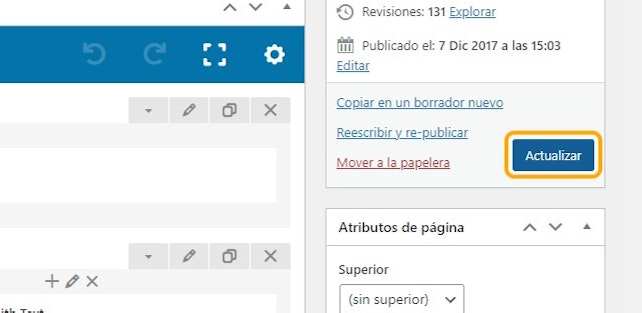
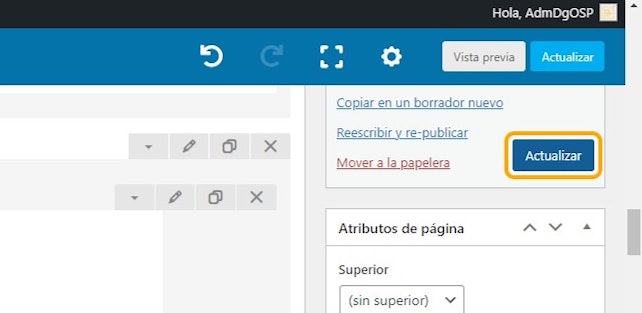
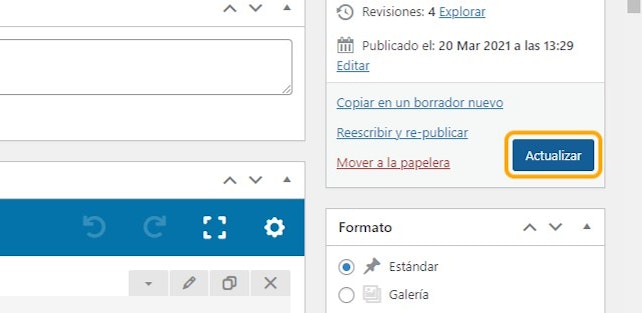
Cada vez que se haga un cambio en la página en la parte superior derecha hay un botón azul con la opción de “actualizar” para que se guarden los cambios
6. Elementos
6.1 Banner Principal (Revolution Slider)
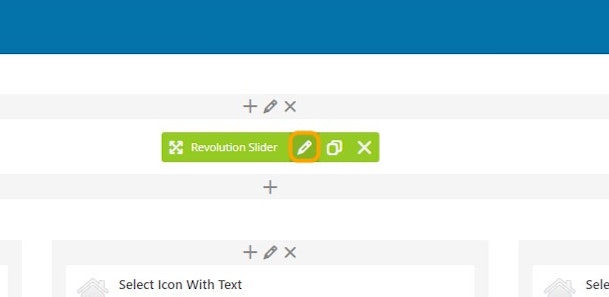
1. Click en el botón Editar
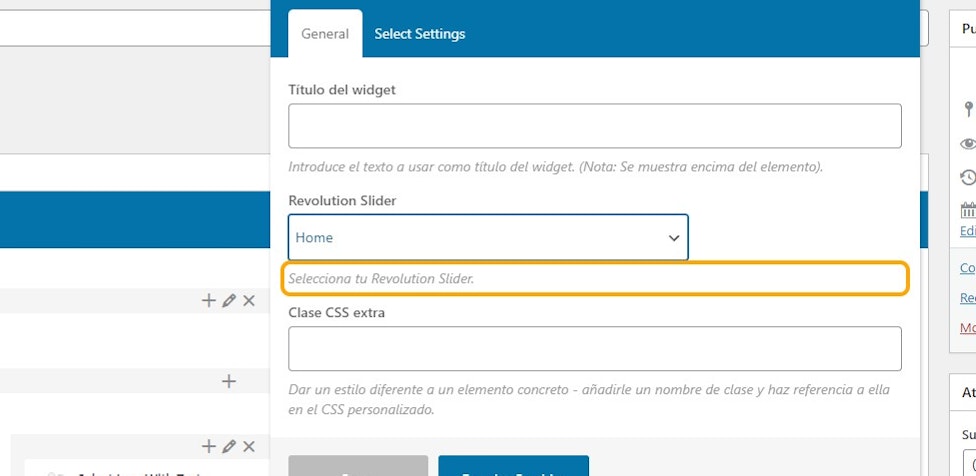
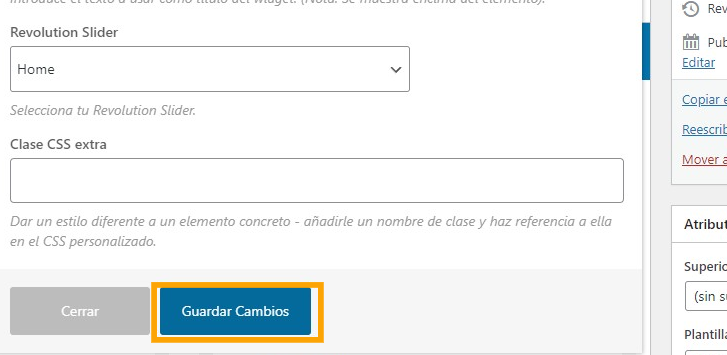
2. Click en el Slider que se quiera mostrar en el sitio
3. Click en Guardar Cambios
4. Click en Actualizar
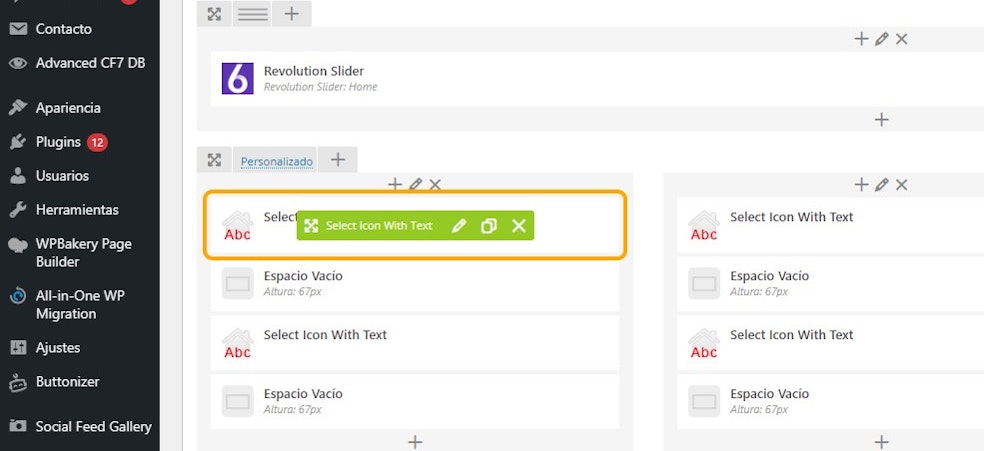
6.2 Íconos acompañados con texto
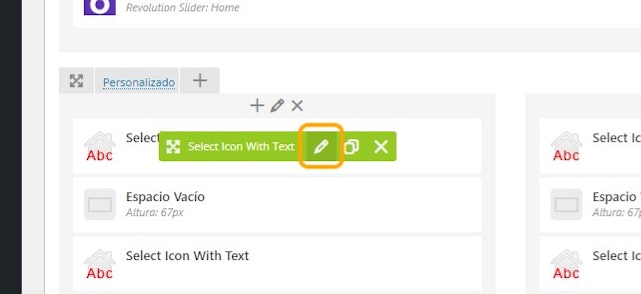
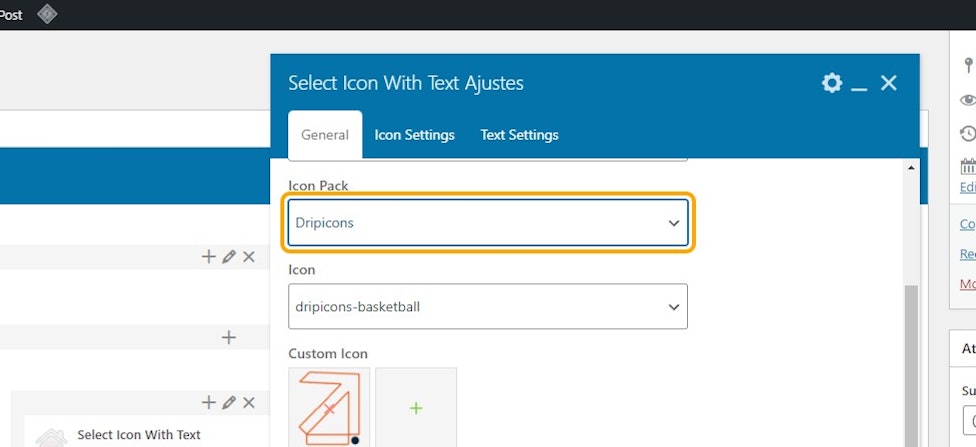
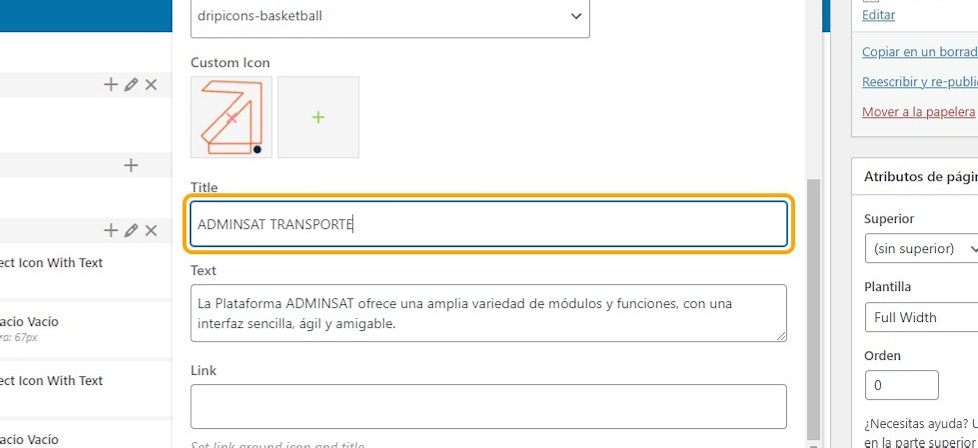
1. Click en Select Icon With Text
2. Click en Editar
3. Click en Dripicons
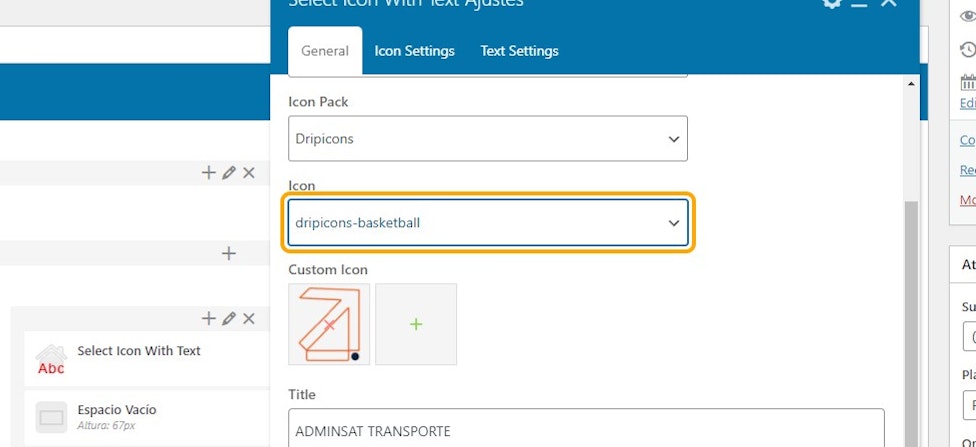
4. Click en dripicons-basketball
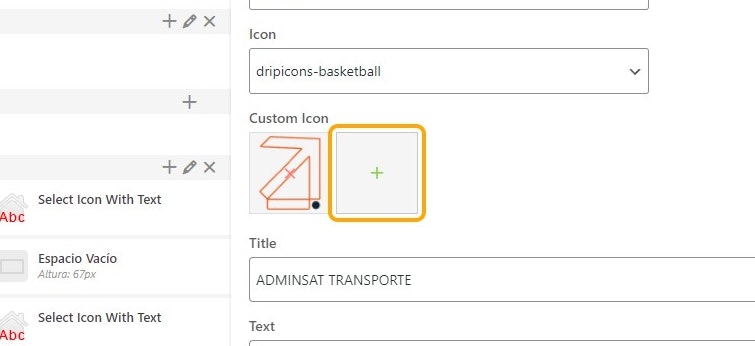
5. Para cambiar la imagen
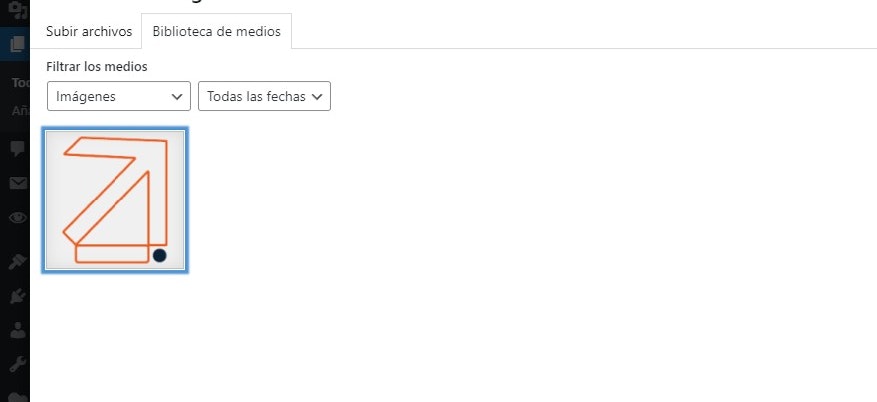
Click en Añadir Imagen
6. Click en la imagen
7. Click on Establecer Imagen
8. Modificar el título
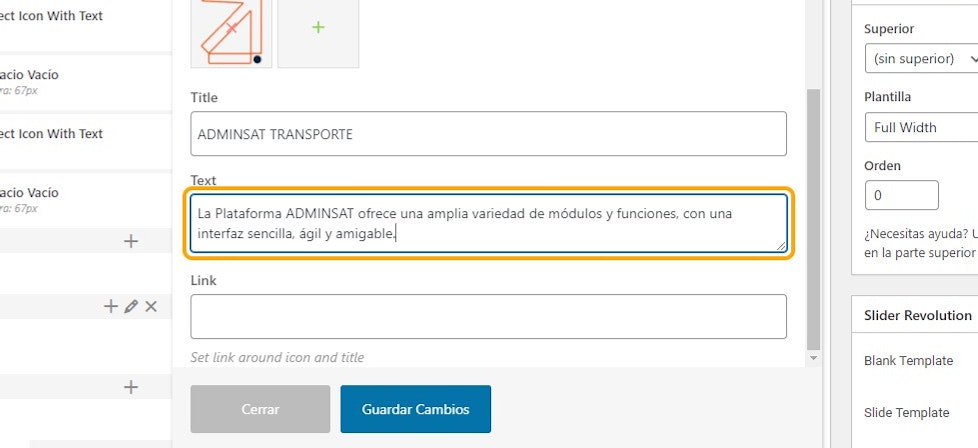
9. Click en Text
10. Click on Guardar Cambios
11. Click en Actualizar
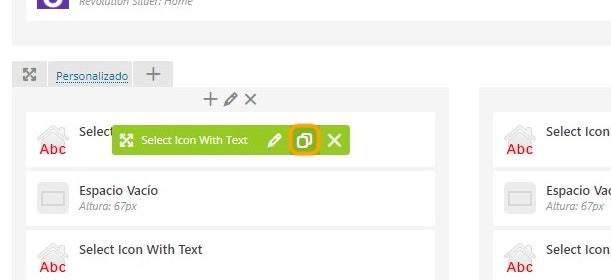
12. Para duplicar
Click en el símbolo de duplicar y el nuevo aparecerá debajo
6.3 Video
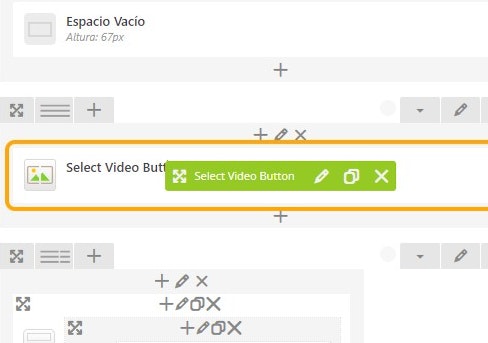
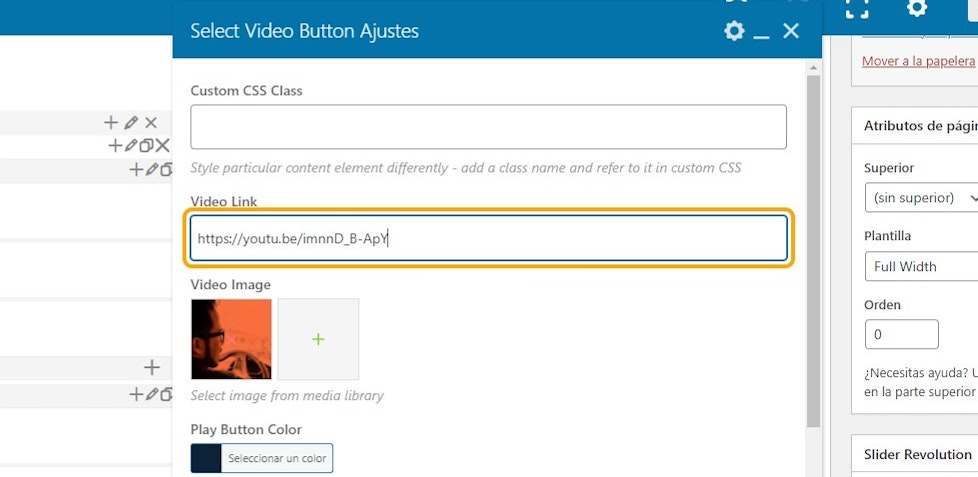
1. Click en Select Video Button
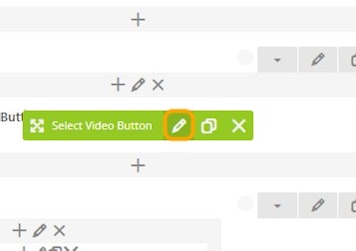
2. Click on Editar
3. Modificar la URL del video
Click en Video Link
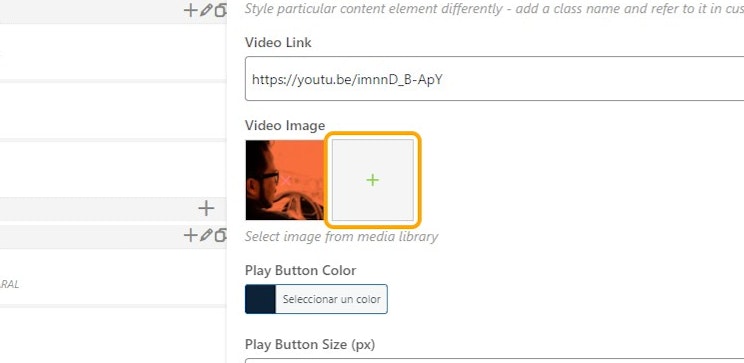
4. Cambiar imagen del video
Click en + para Añadir Imagen
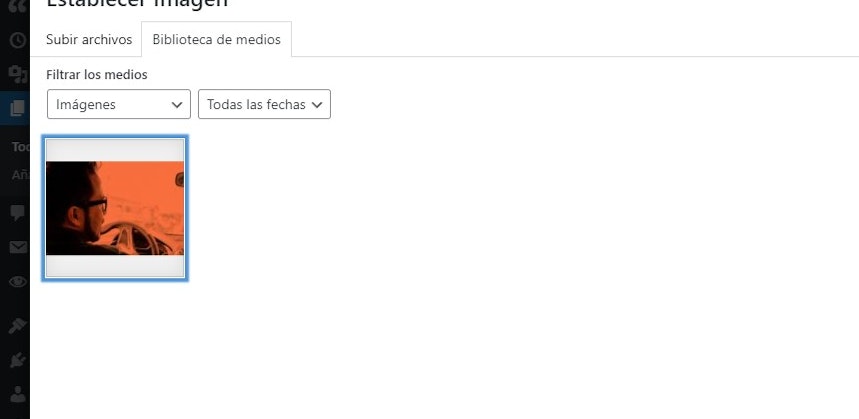
5. Click en la imagen
6. Click en Establecer Imagen
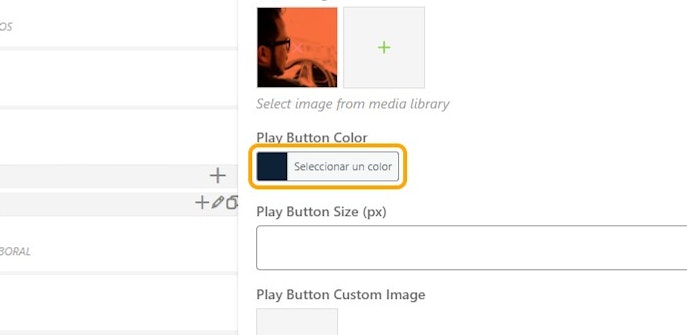
7. Modificar botón de Reproducción
Click en Seleccionar un color
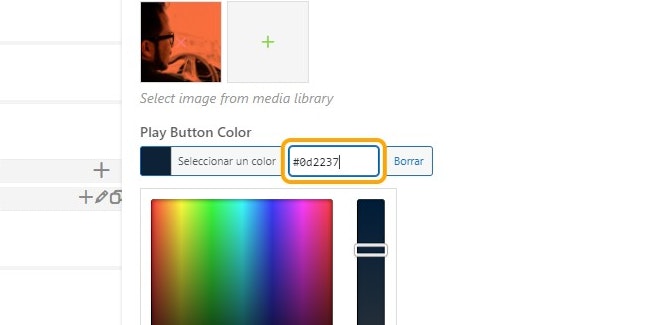
8. Modificar el color
9. Click en Guardar Cambios
10. Click en Actualizar
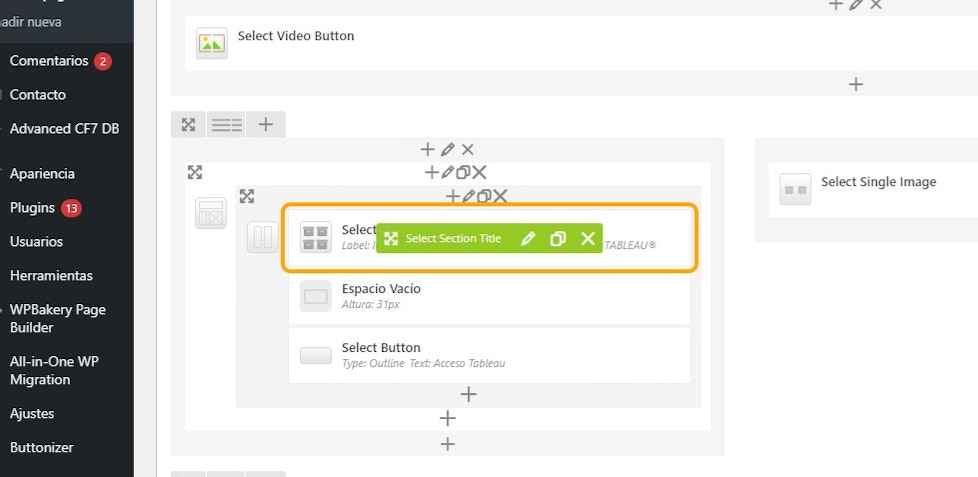
6.4 Título
1. Click en Select Section Title
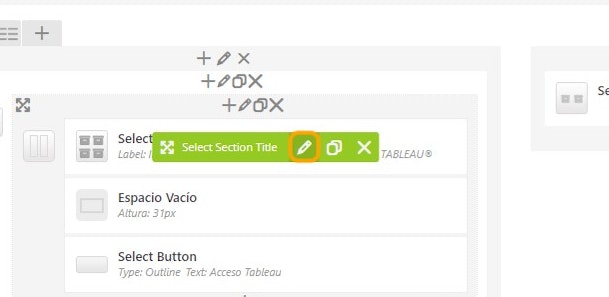
2. Click en Editar
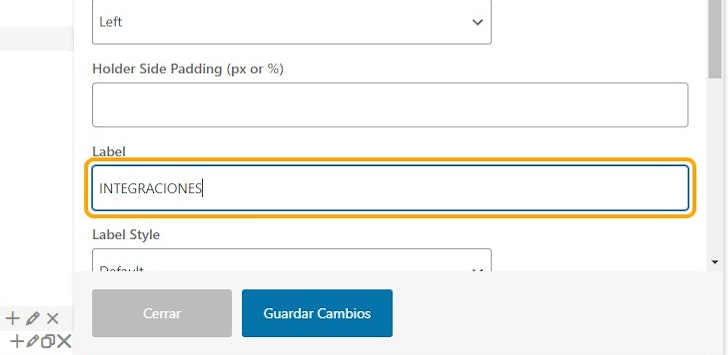
3. Click en Label para modificar el pre-título
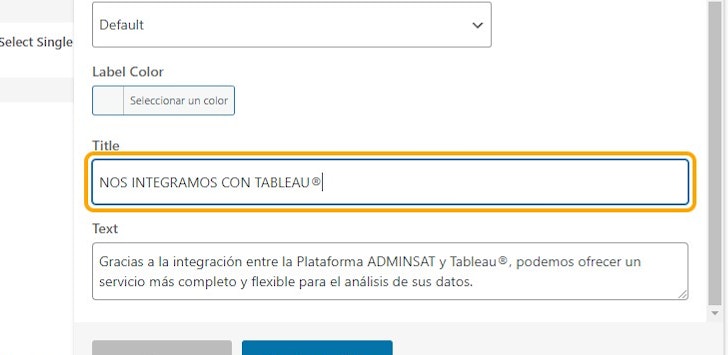
4. Click en Title para modificar título
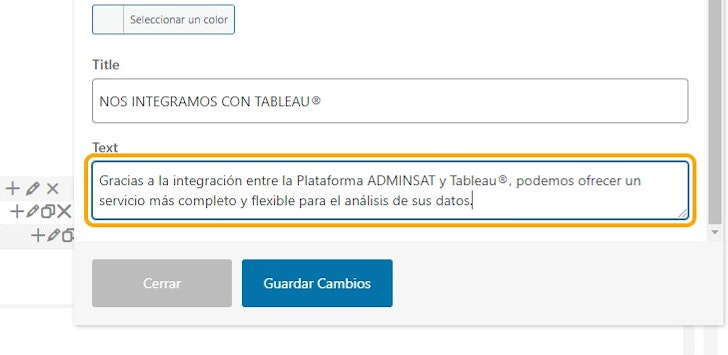
5. Click en Text para modificar descripción
6. Click en Guardar Cambios
7. Click en Actualizar
6.5 Imagen
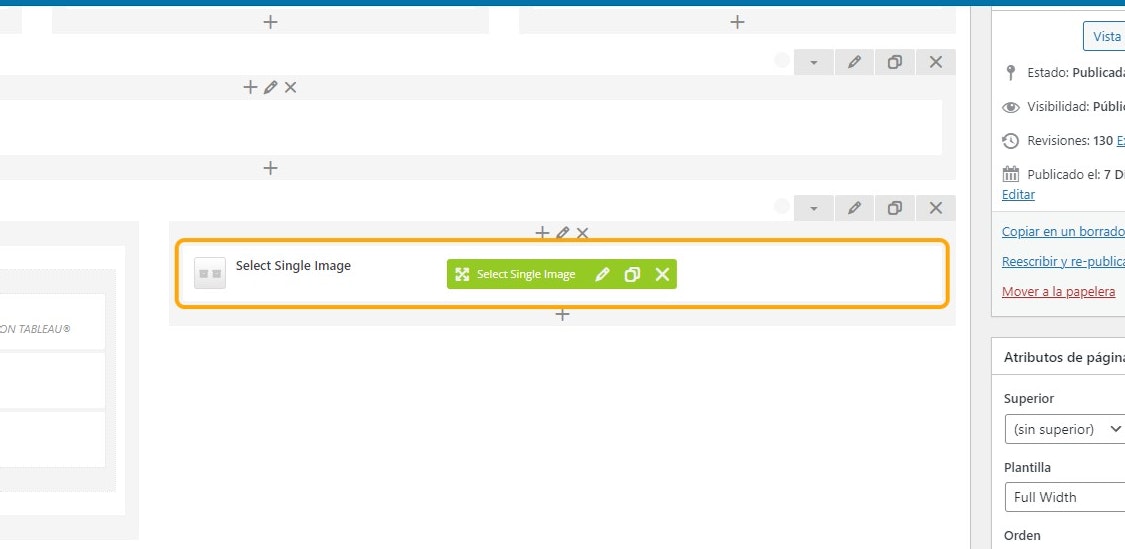
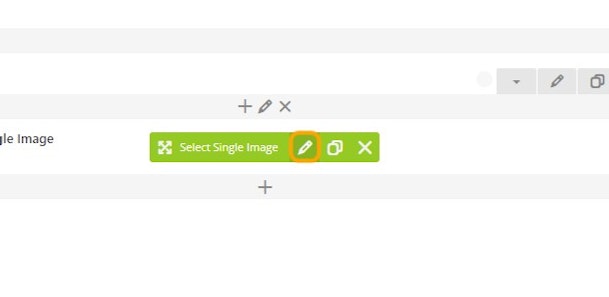
1. Click en Select Single Image
2. Click en Editar
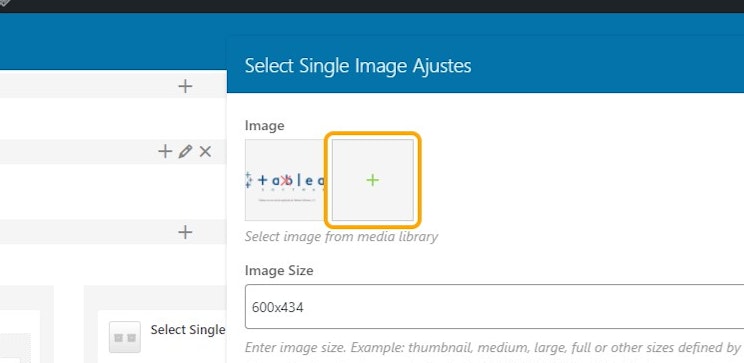
3. Click en Añadir Imagen
4. Click en cualquier imagen
5. Click en Establecer Imagen
6. Click en Guardar Cambios
7. Click en Actualizar
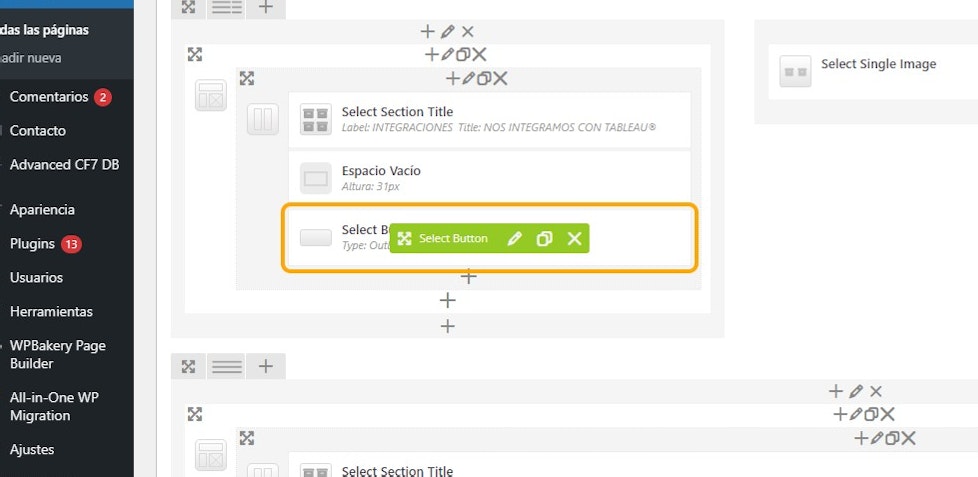
6.6 Botón
1. Click en Select ButtonType
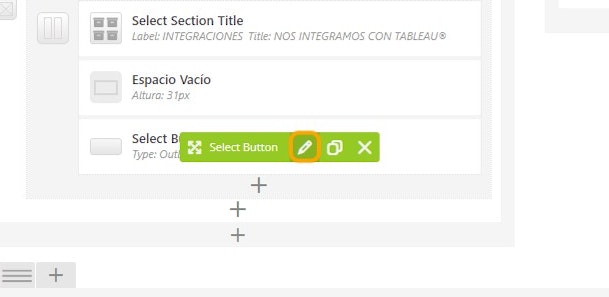
2. Click en Editar
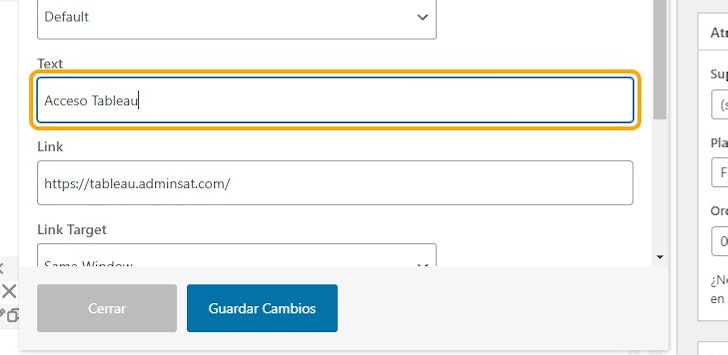
3. Click en text
Para el texto que mostrará el botón
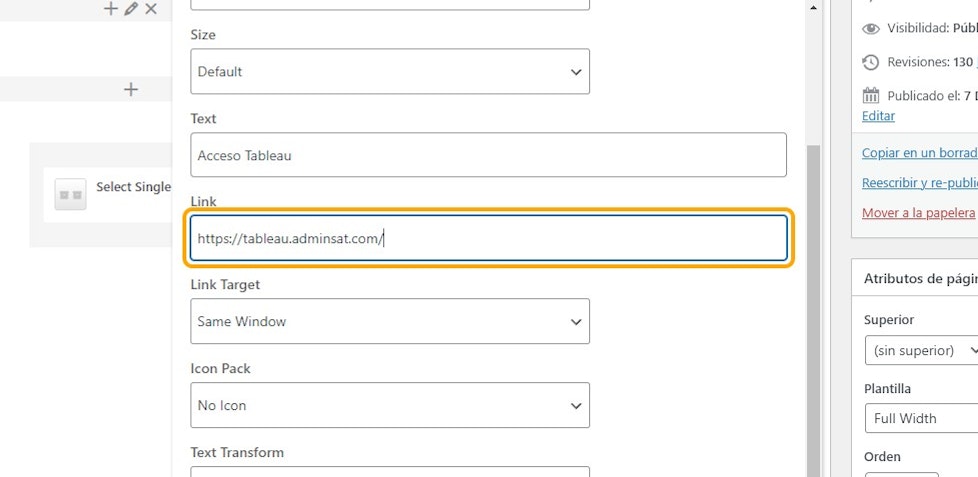
4. Click en link para la redirección
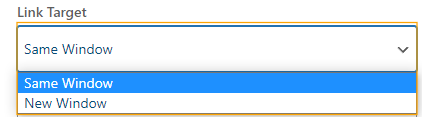
5. Click en Same Window o New Window
La diferencia es si quiere que el link se abra en la misma pestaña o en una nueva
6. Click en Guardar Cambios
7. Click en Actualizar
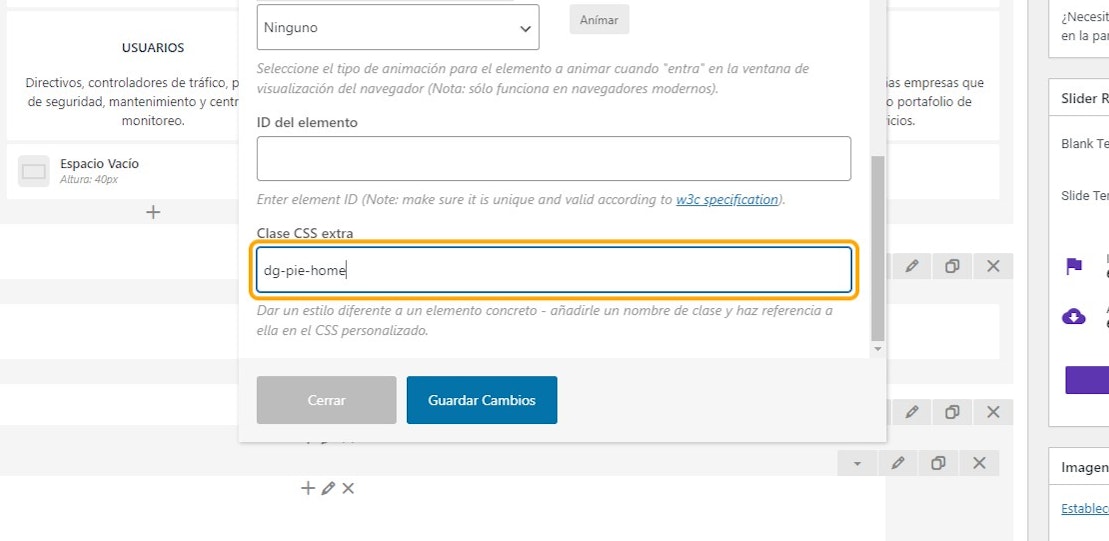
6.7 Imagen Única
1. Click en Imagen única
2. Click en Editar
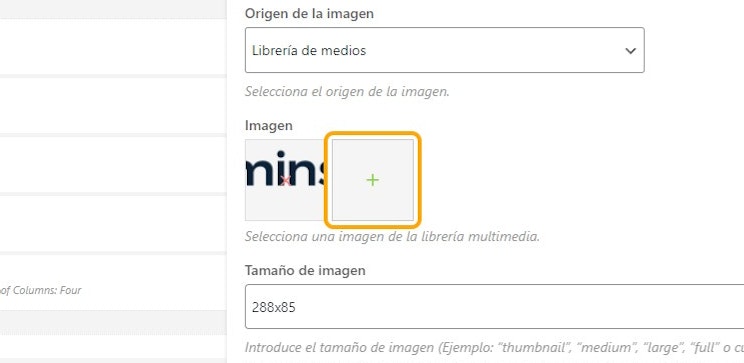
3. Click en Añadir Imagen
4. Click en cualquier imagen
5. Click en Establecer Imagen
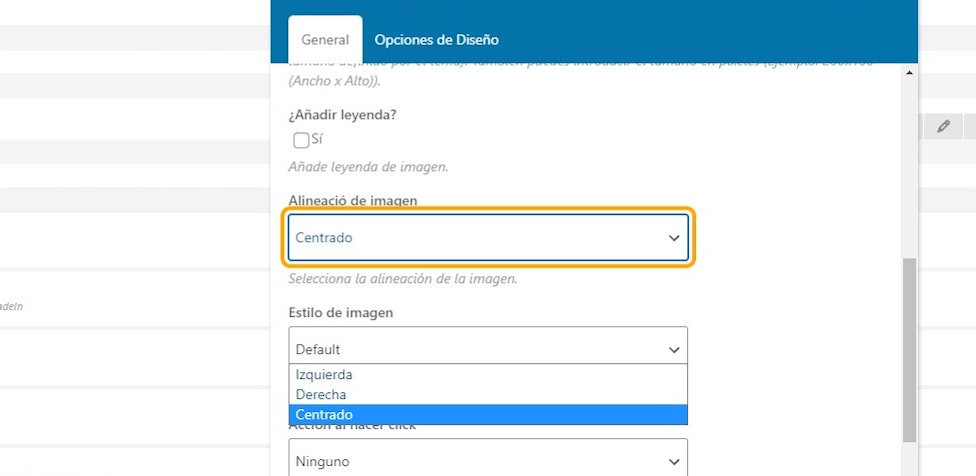
6. Click en Centrado
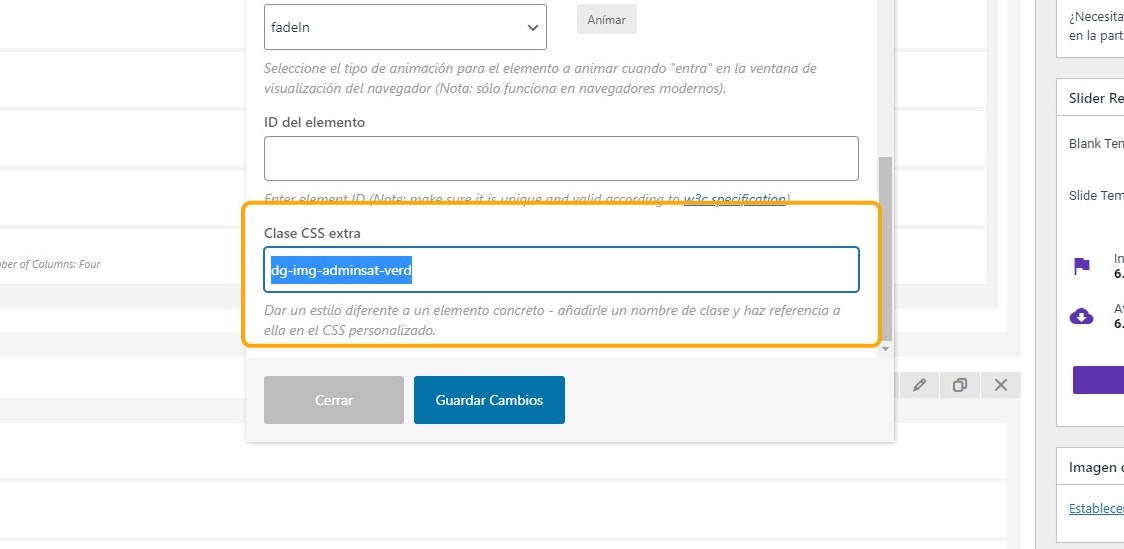
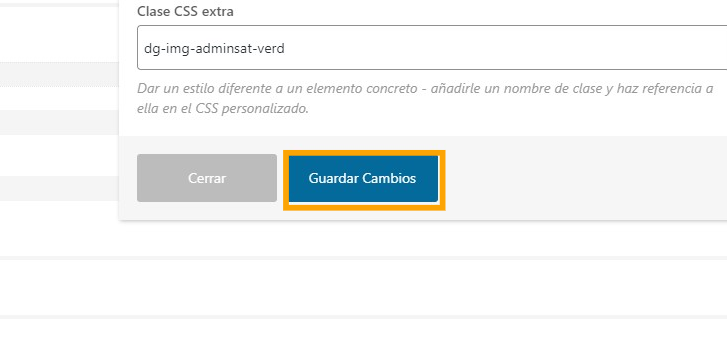
7. Tener en cuenta la Clase CSS para el diseño del botón
8. Click en Guardar Cambios
9. Click en Actualizar
6.8 Portafolio Adminsat Cabina
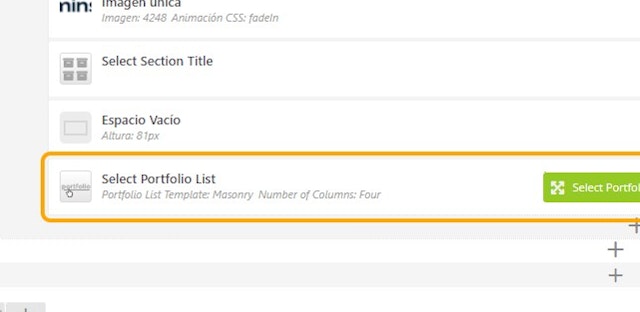
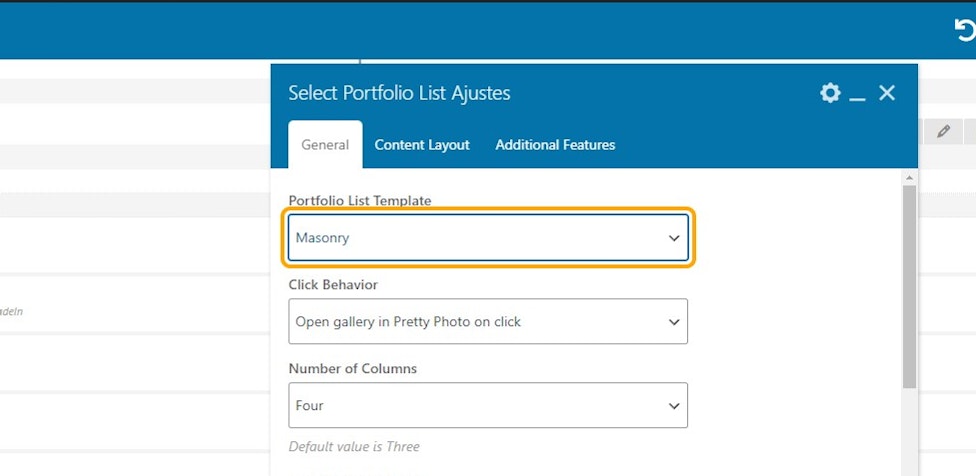
1. Click en Select Portfolio List
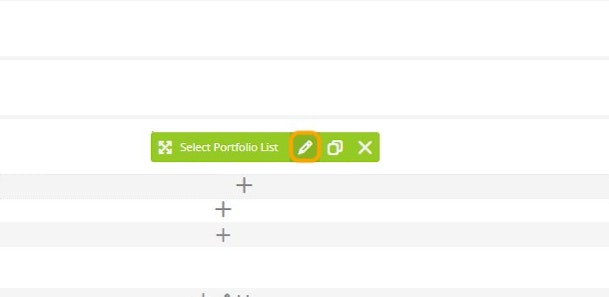
2. Click en Editar
3. Click en el template Masonry
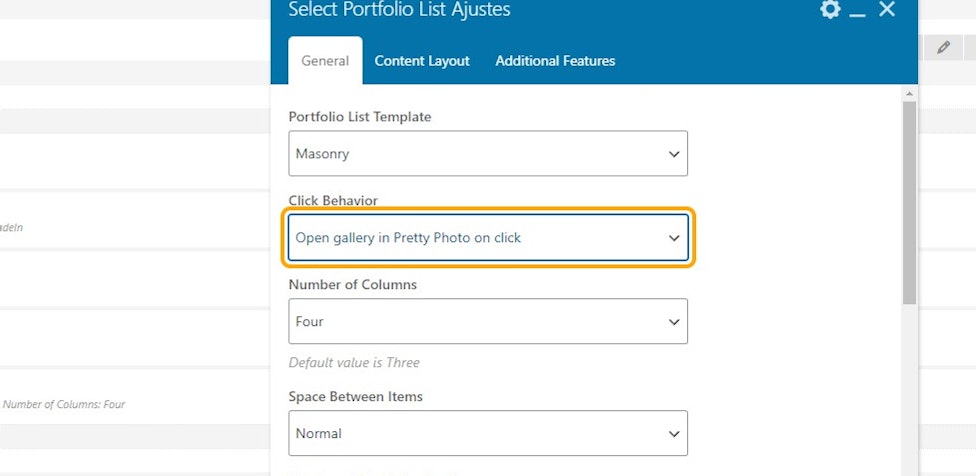
4. Click en Click Behavior
El que se encuentra en la página actualmente es: Open gallery in Pretty Photo on click
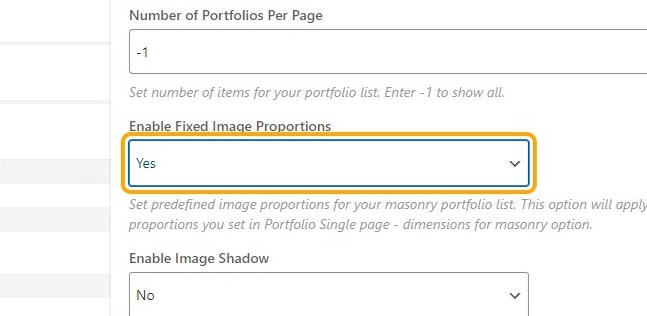
5. Click en Yes
Para que se muestren las imágenes completas sin cortarse
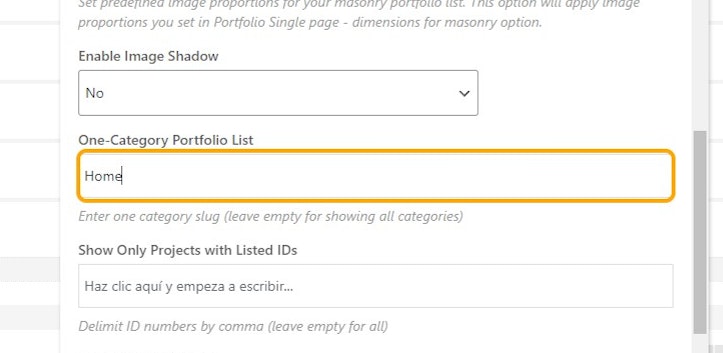
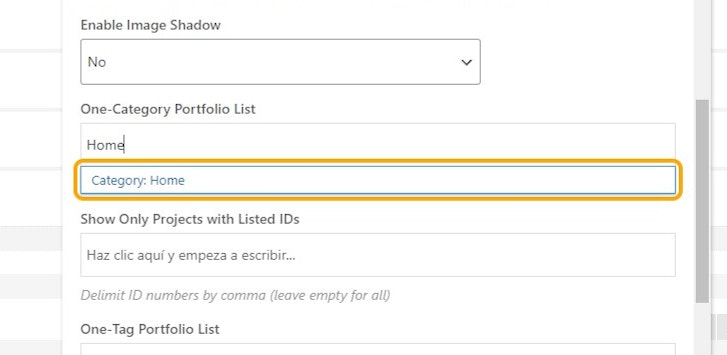
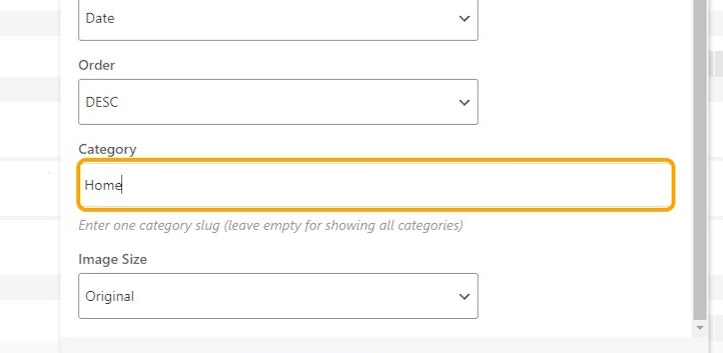
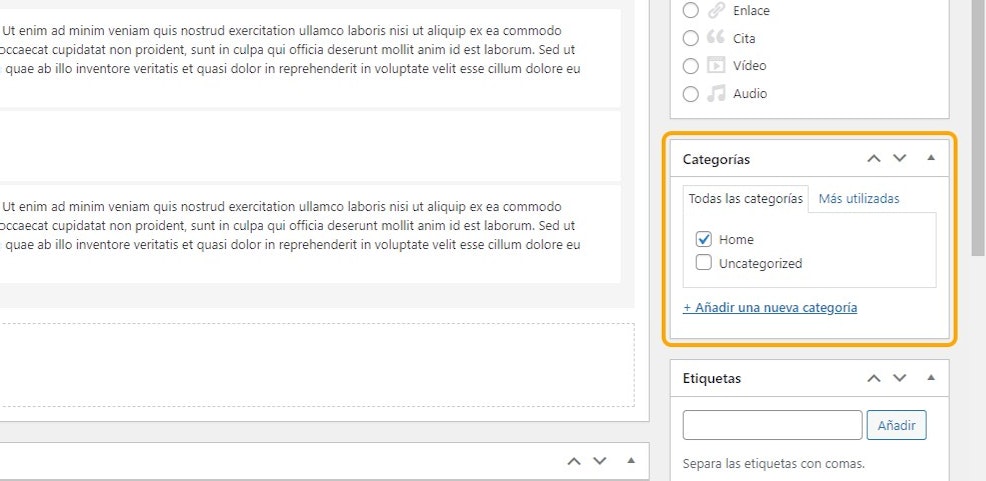
6. Escribe «Home» o la categoría de portfolios que quieras seleccionar
Puede ser más de 1
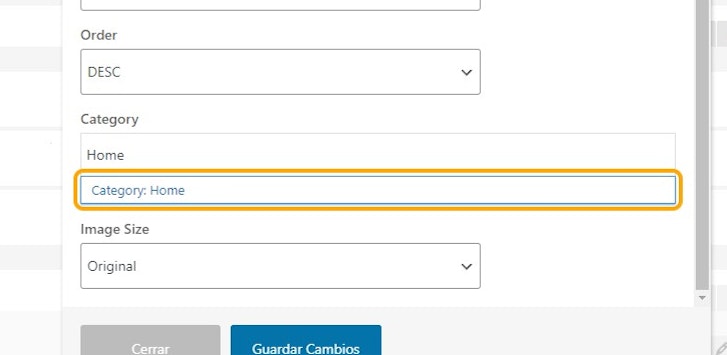
7. Click en la Categoría
Se despliegan las opciones en color azul.
Actualmente en el sitio se está usando Category: Home
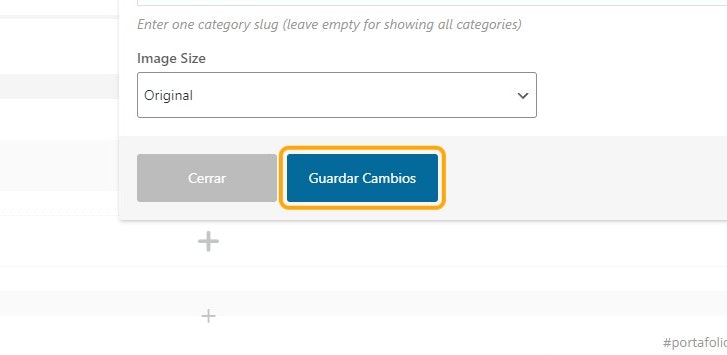
8. Click en Guardar Cambios
9. Click en Actualizar
6.9 Blog Talento Local, Crezcamos Juntos y Nuevas Tecnologías
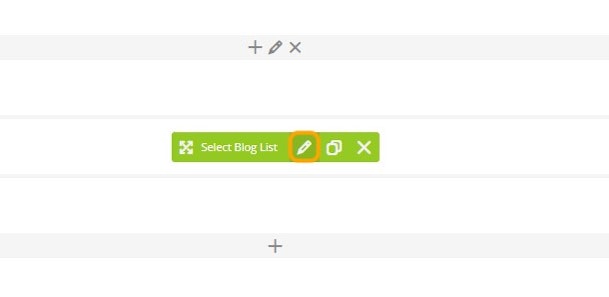
1. Click en Select Blog List
2. Click en Editar
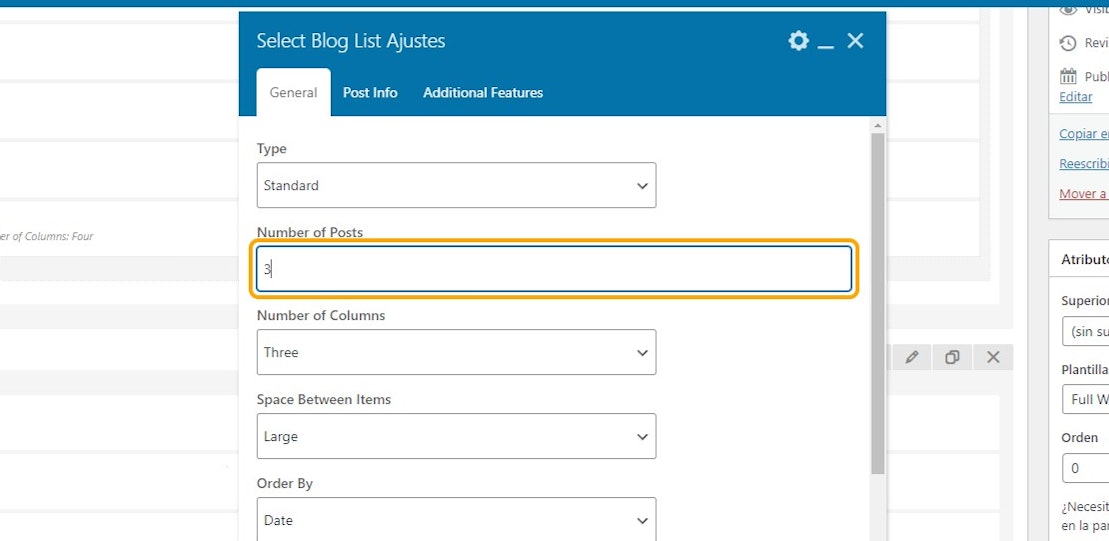
3. Modificar el número de entradas que se verán
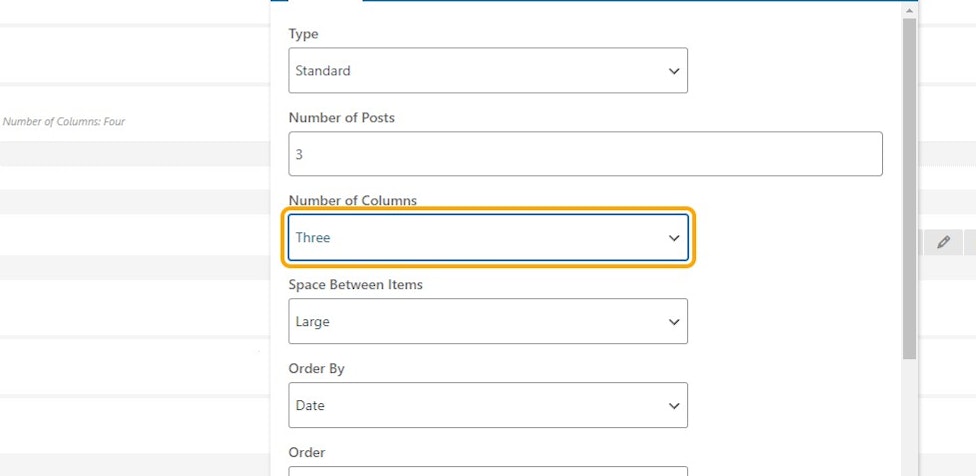
4. Click en Number of Columns
Para seleccionar las columnas en las que se verán los items.
Actualmente se usa Three
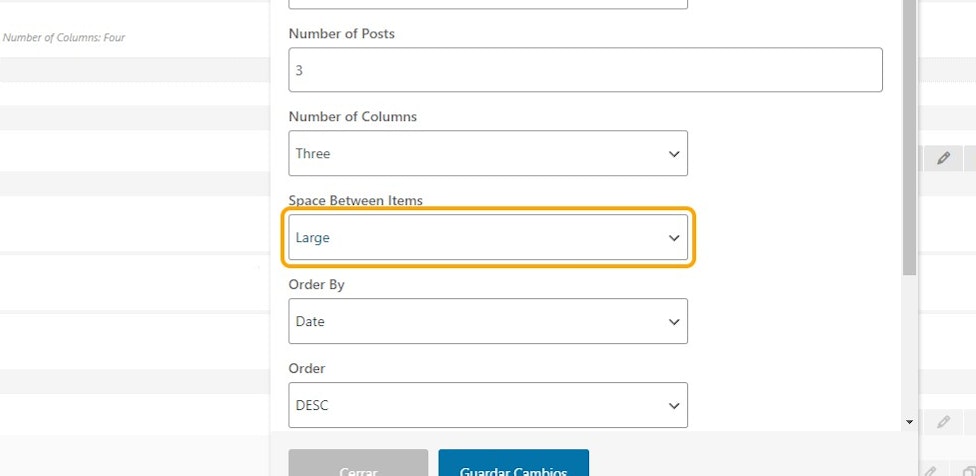
5. Click on Large
Para definir el espacio entre items
6. Escribe «Home» o la categoría de blog que quieras seleccionar
Puede ser más de 1
7. Click en la Categoría
Se despliegan las opciones en color azul.
Actualmente en el sitio se está usando Category: Home
8. Click on Guardar Cambios
9. Click en Actualizar
6.10 Productos
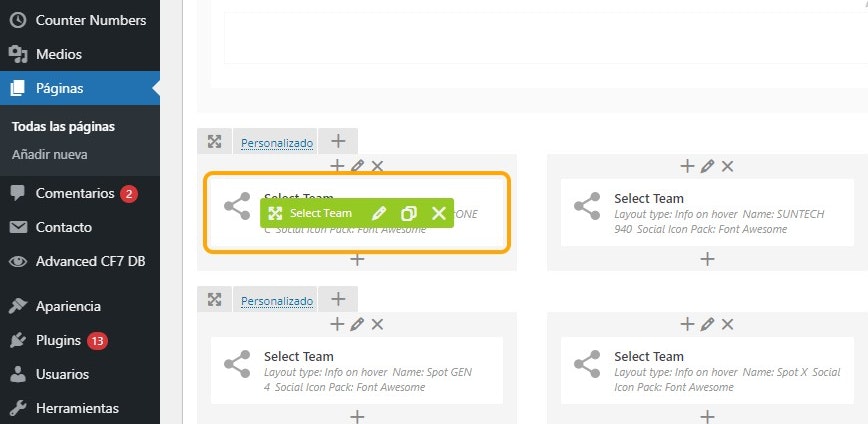
1. Click en Select Team
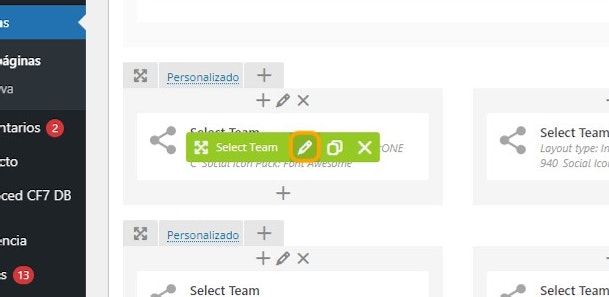
2. Click en Editar
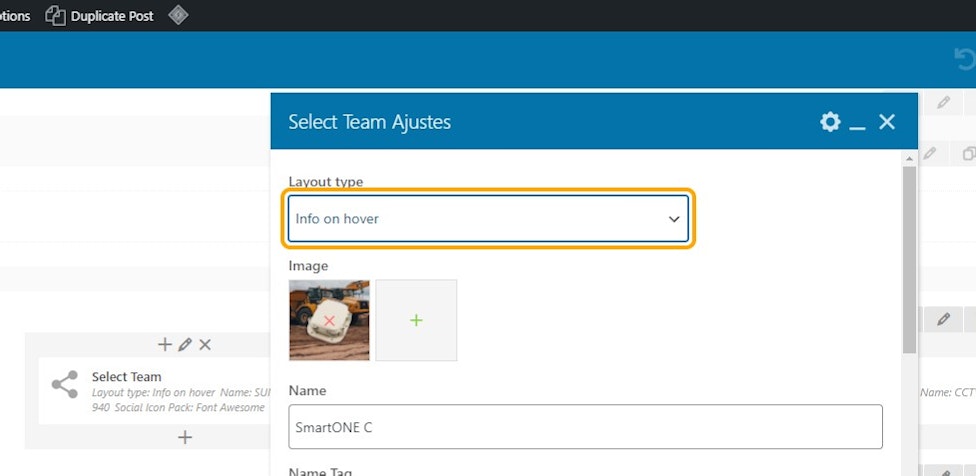
3. Click en Info on hover
Para mostrar la información al poner el mouse encima delelemento
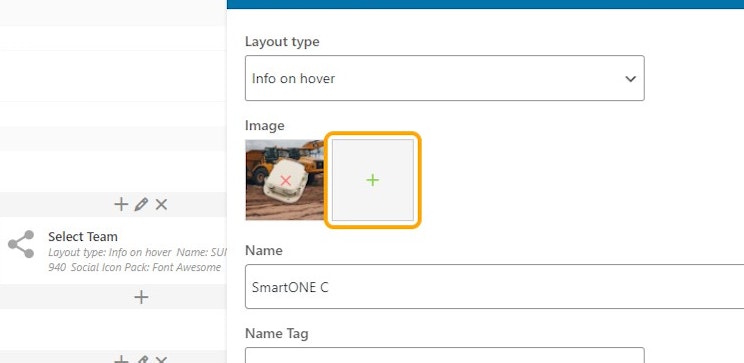
4. Click en Añadir Imagen
5. Click en cualquier imagen
6. Click en Establecer Imagen
7. Modificar nombre
8. Click en h3 o cualquier otra opción para modificar el tamaño del texto
9. Click en Guardar Cambios
10. Click en Actualizar
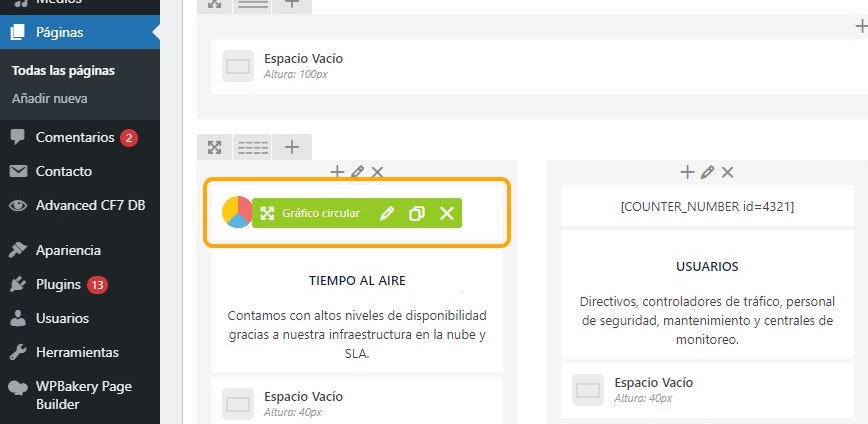
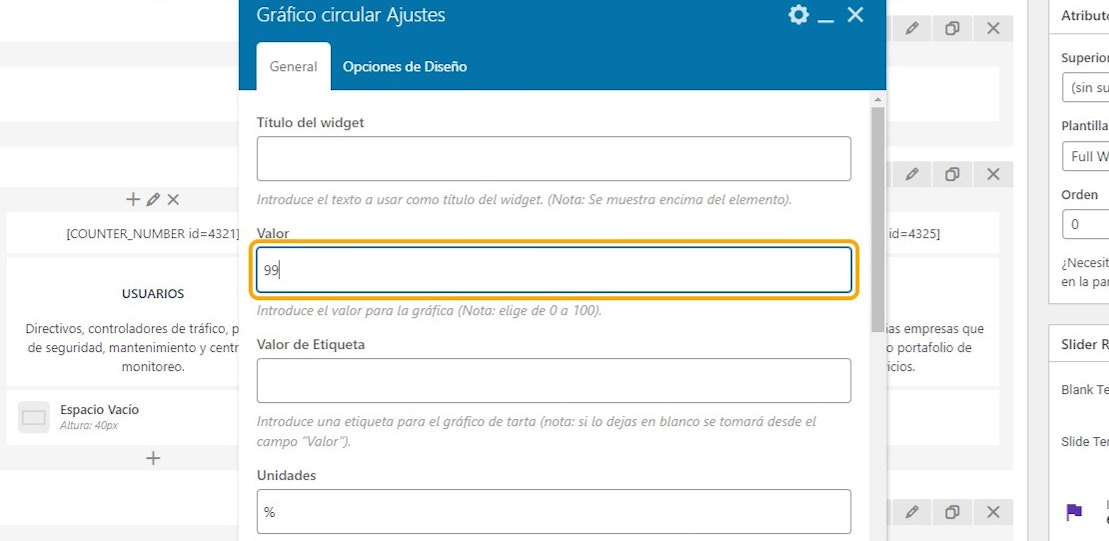
6.11 Gráfico circular
1. Click en Gráfico circular
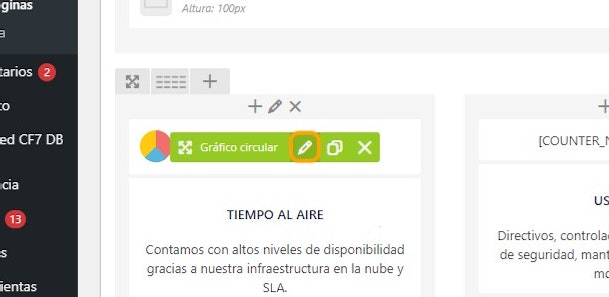
2. Click en Editar
3. Click en Valor
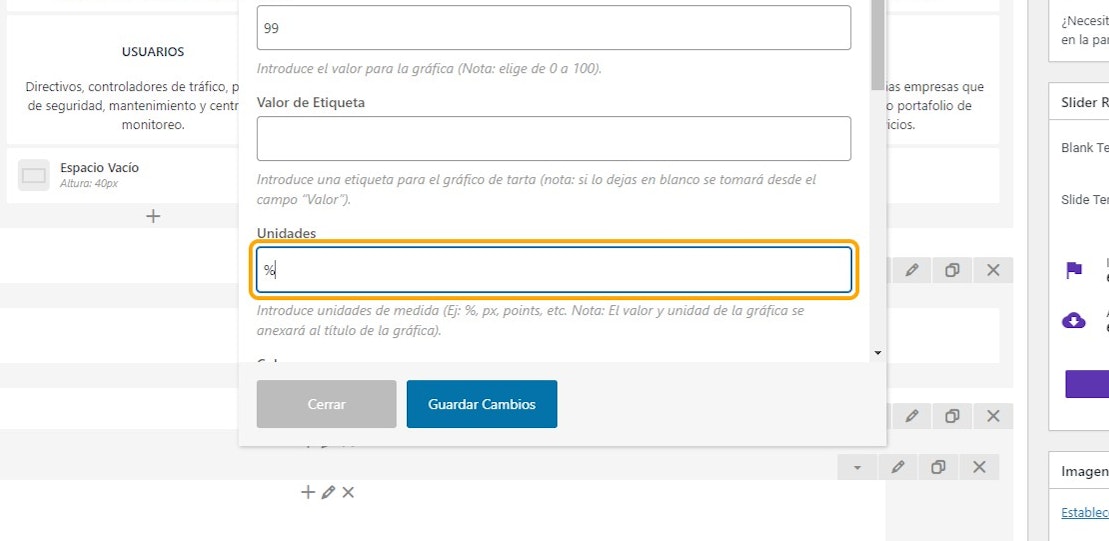
4. Click en Unidad
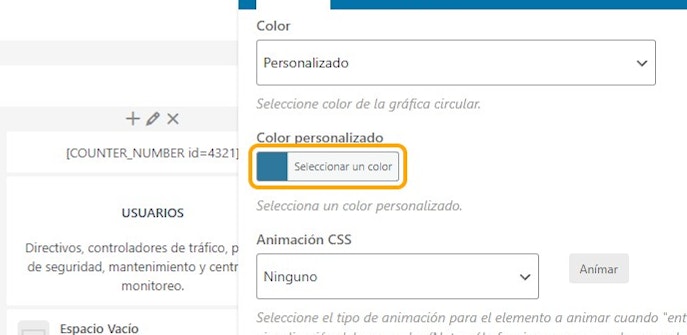
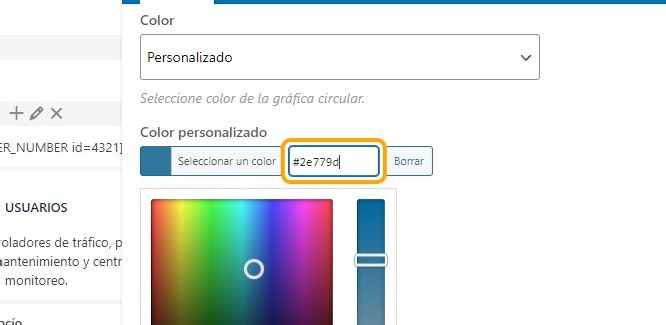
5. Click en Seleccionar un color
6. Click en Valor del color o el arrastrable de colores
7. Click en las clase CSS extra
Mejor no modificarla ya que esta define el diseño
8. Click en Guardar Cambios
9. Click en Actualizar
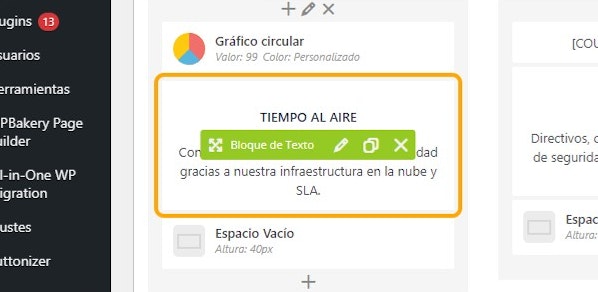
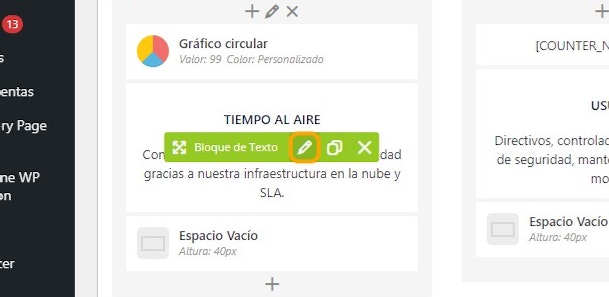
6.12 Bloque de Texto
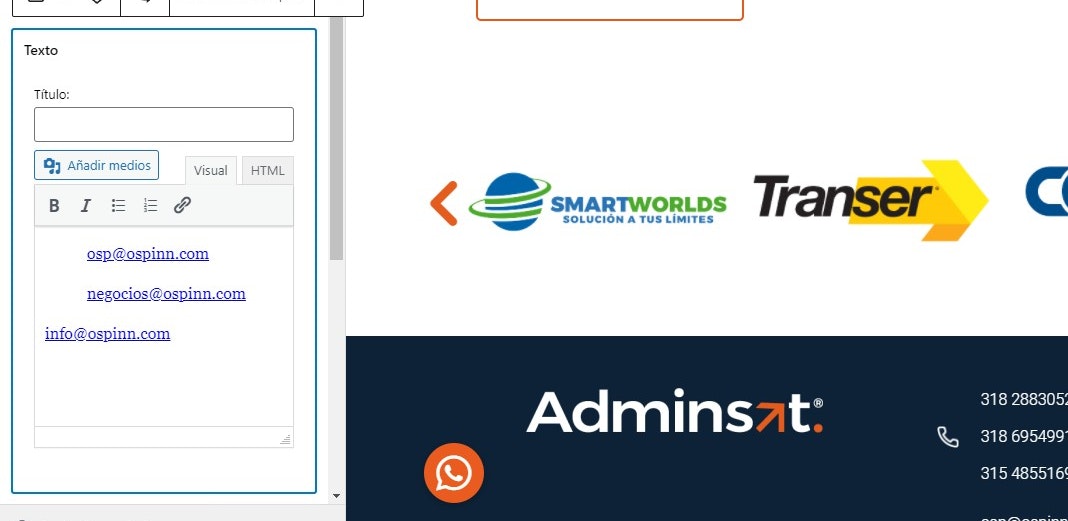
1. Click en Bloque de Texto
2. Click en Editar
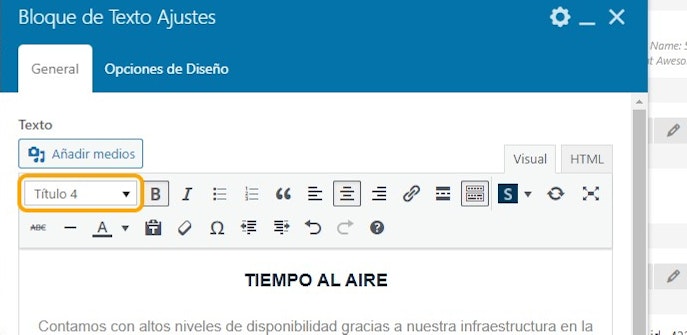
3. Se pueden ver opciones como en la herramienta ofimática Word
El tipo de título que seleccione, definirá el tamaño del texto
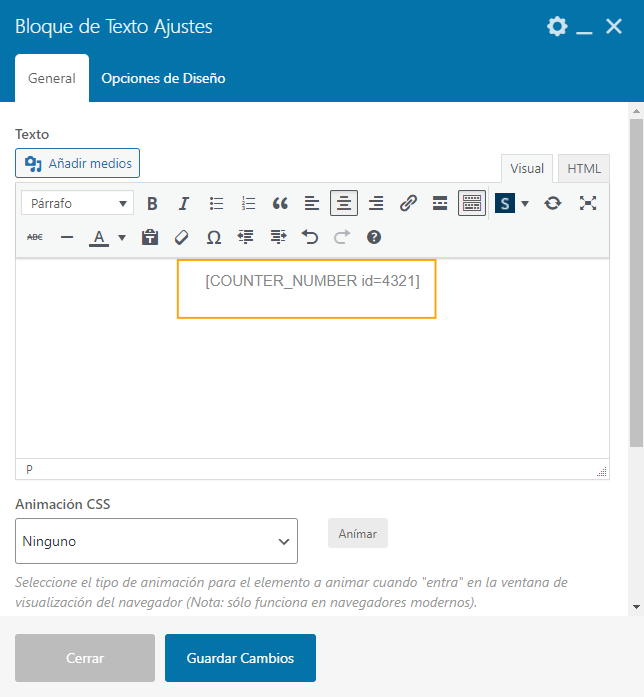
4. Agregar Shortcode
Algunos plugins dan shortcodes que se pueden pegar en los Bloques de Texto
5. Click en Guardar Cambios
6. Click en Actualizar
6.13 Testimonials
1. Click en Select Testimonials
2. Click en highlight
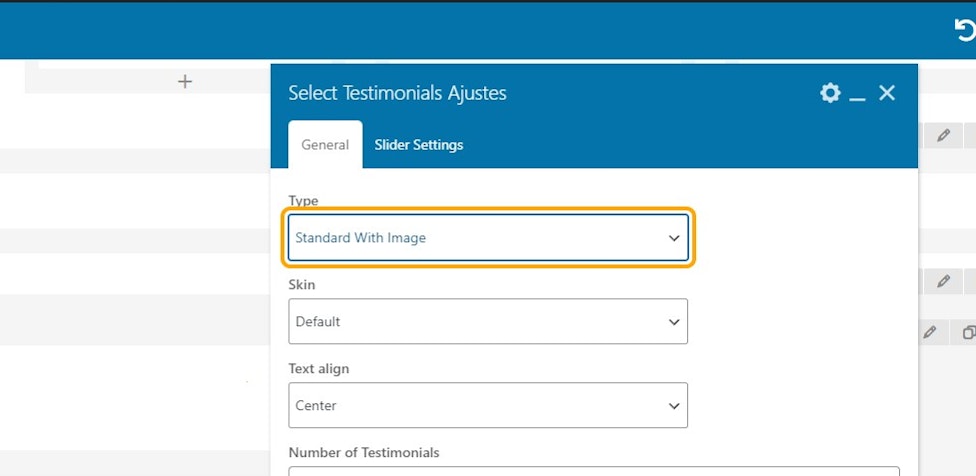
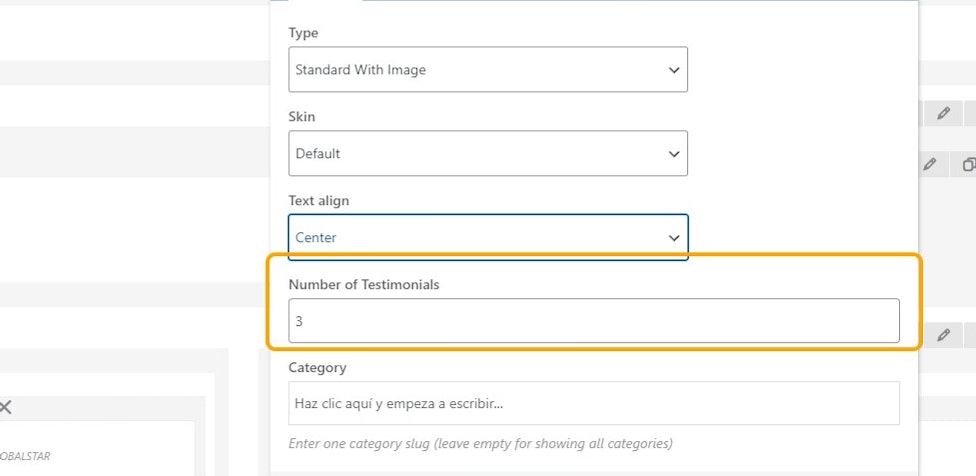
3. Click en Type
Actualmente se usa Standard With Image
4. Click en la alineación
Actualmente se usa Center
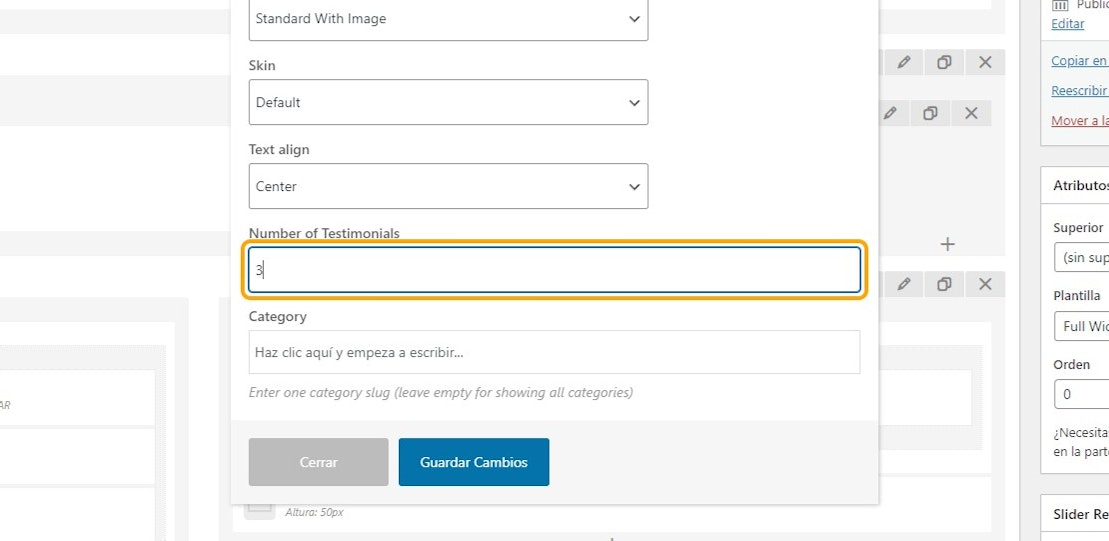
5. Click en Número de Testimoinals
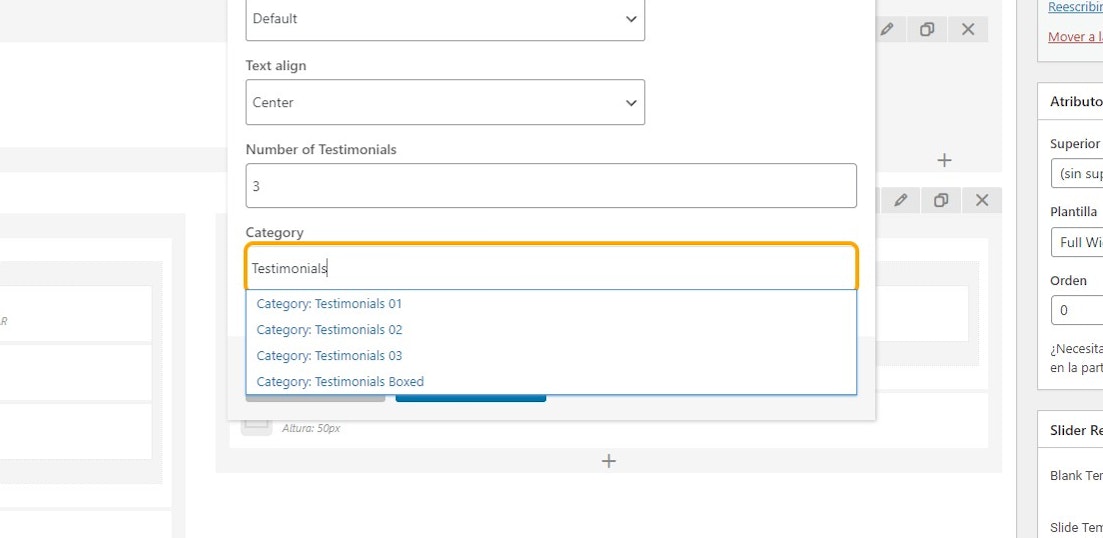
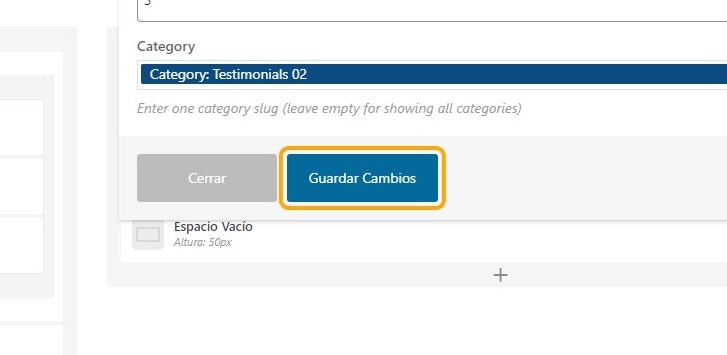
6. Escribe «Testimonials» para seleccionar la categoría
Escoge cualquiera de las visibles
7. Click en Guardar Cambios
8. Click en Actualizar
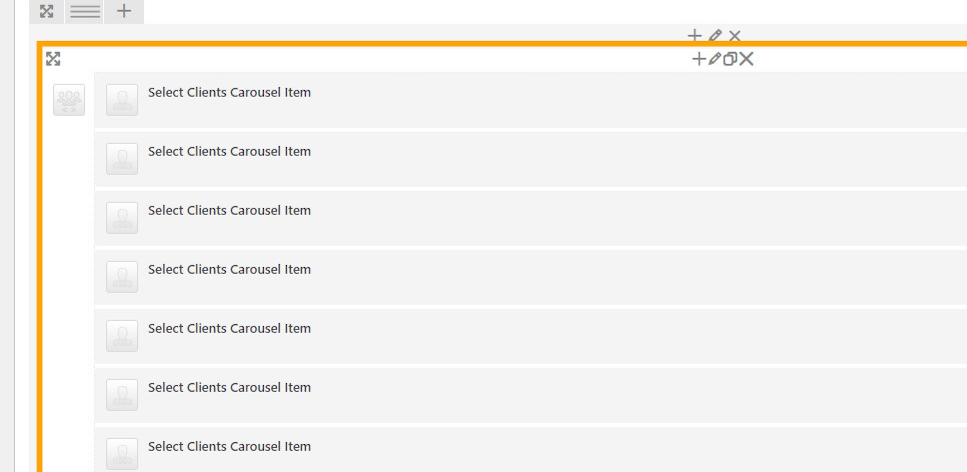
6.14 Clientes
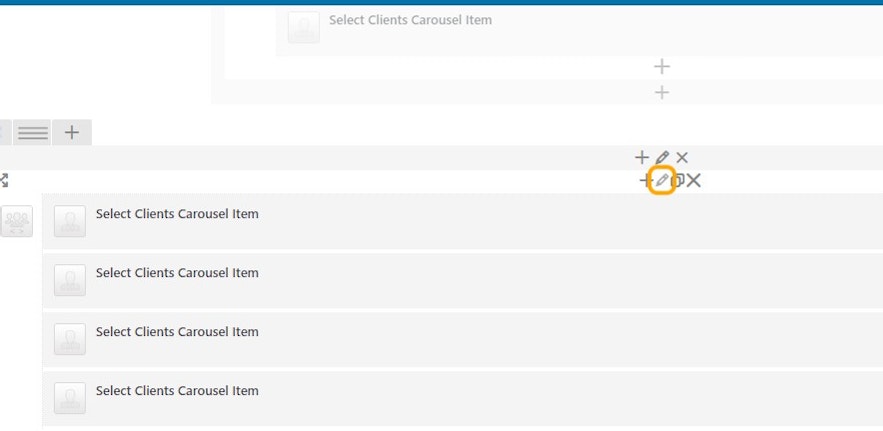
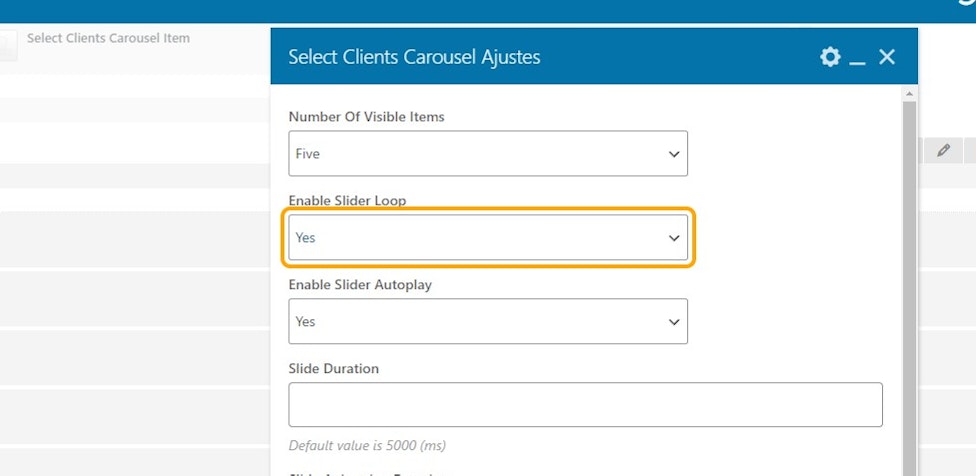
1. Primero tenemos que ajustar el Contenedor de los clientes
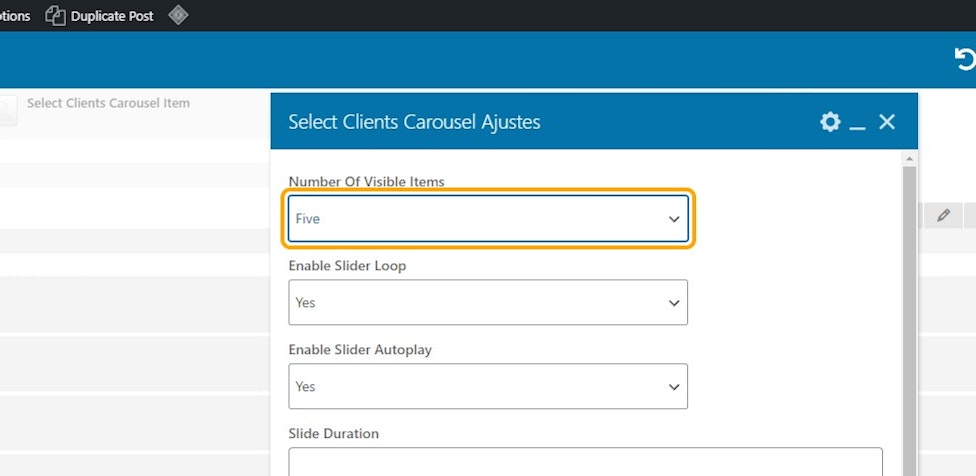
2. Click en Editar
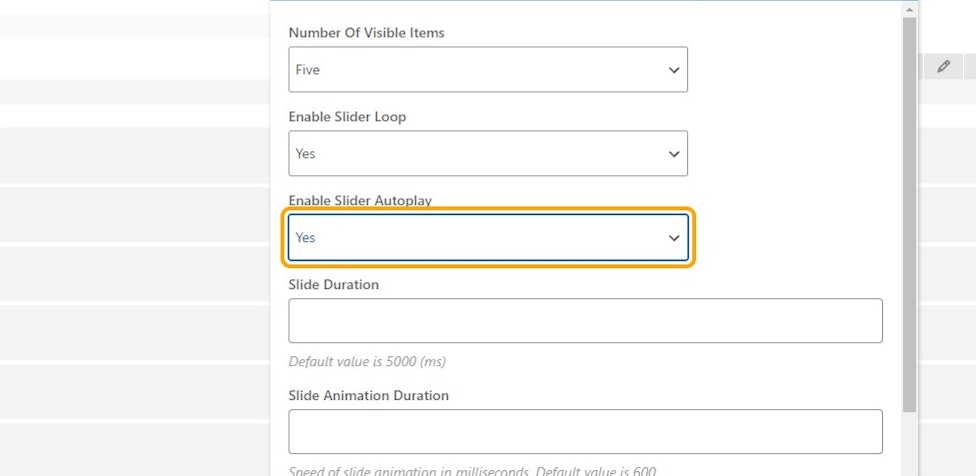
3. Click en el número de items visibles
4. Click en Enable Slider Loop para habilitar el ciclo entre los items
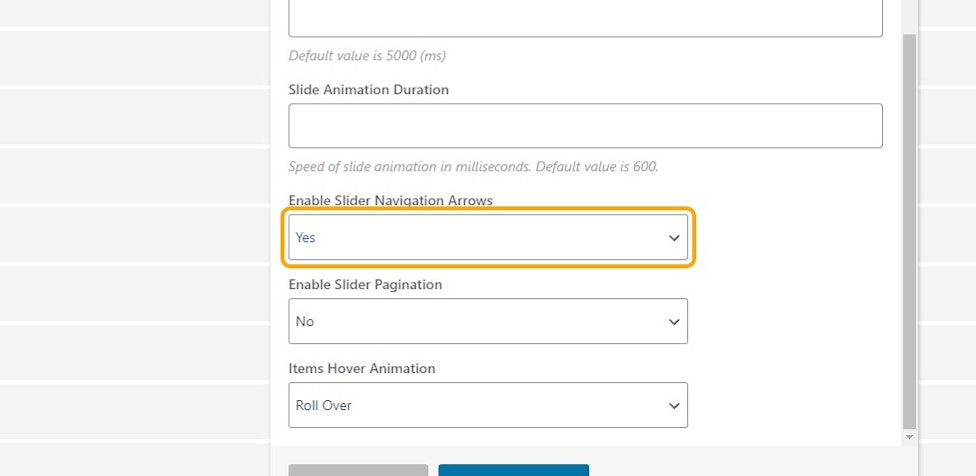
5. Click en Enable Slider Autoplay para que se muevan de manera automática
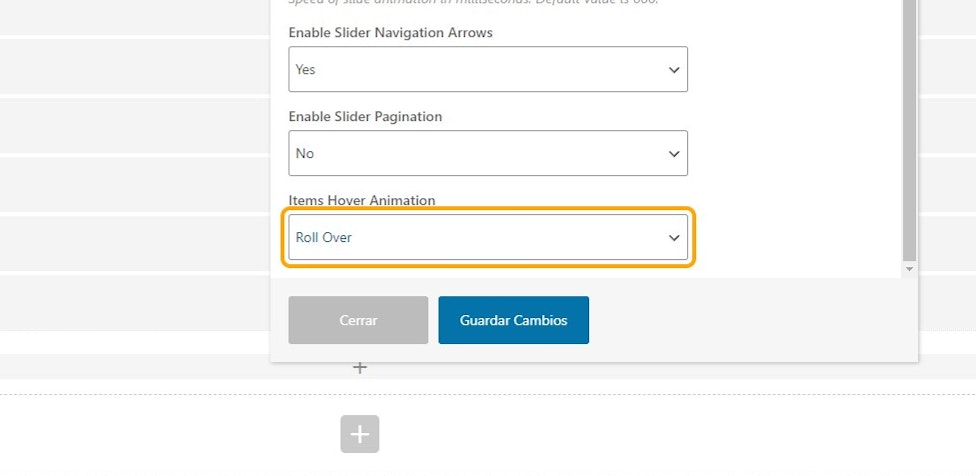
6. Click en Navigation arrows para mostrar flechas
7. Click en Roll Over para un efecto al pasar el mouse encima de cada cliente
8. Click en Guardar Cambios
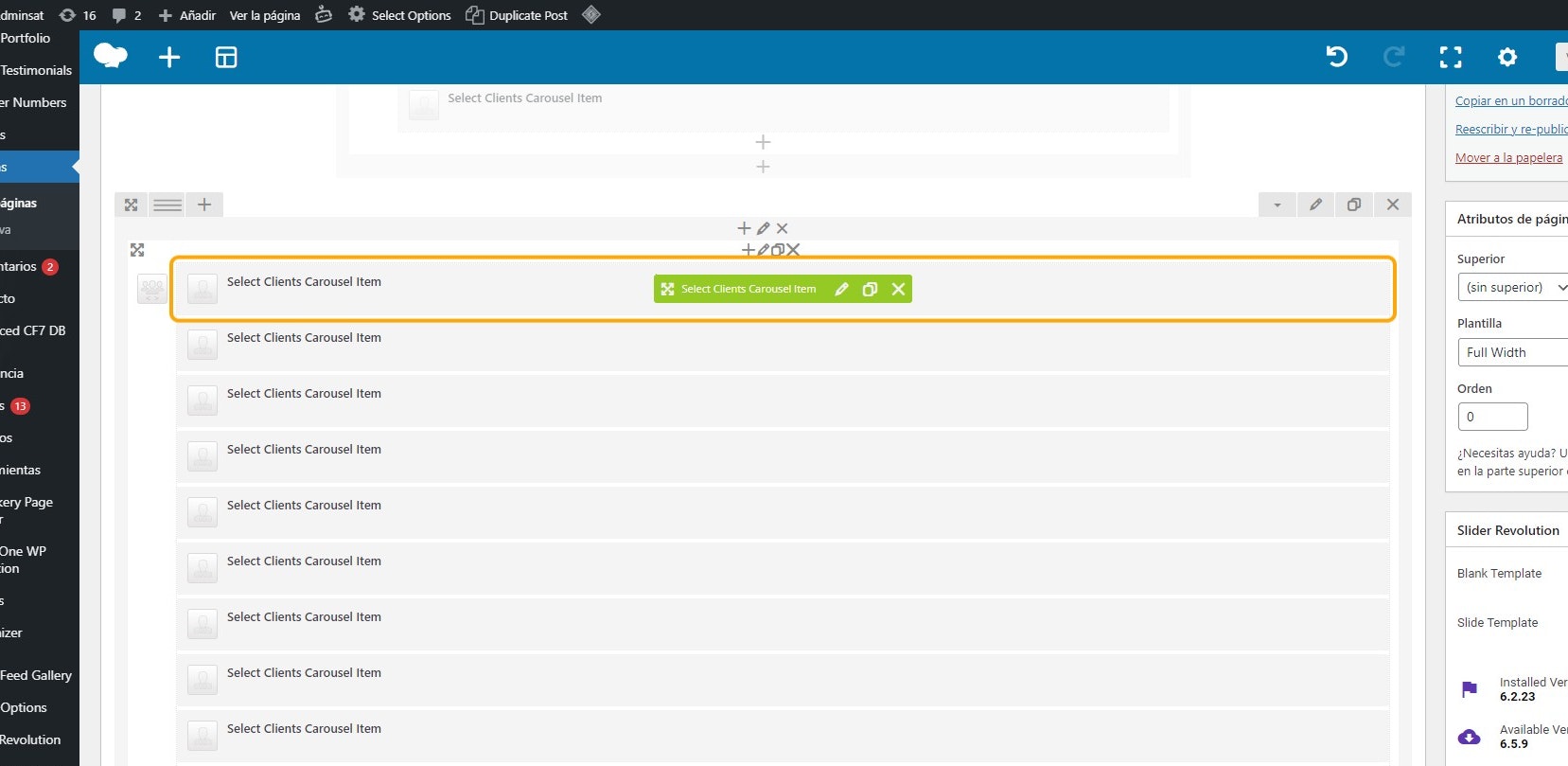
9. Segundo, damos click en Select Clients Carousel Item
10. Click en Editar
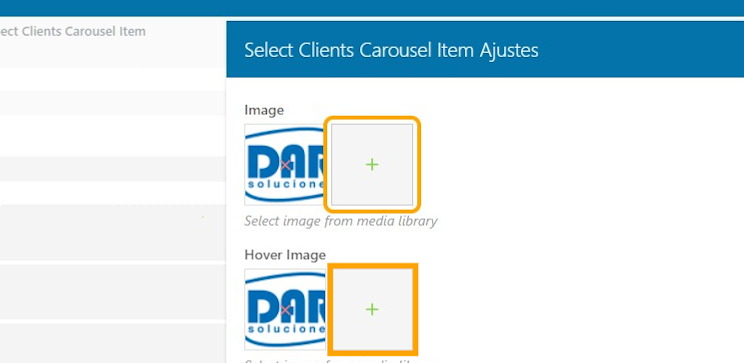
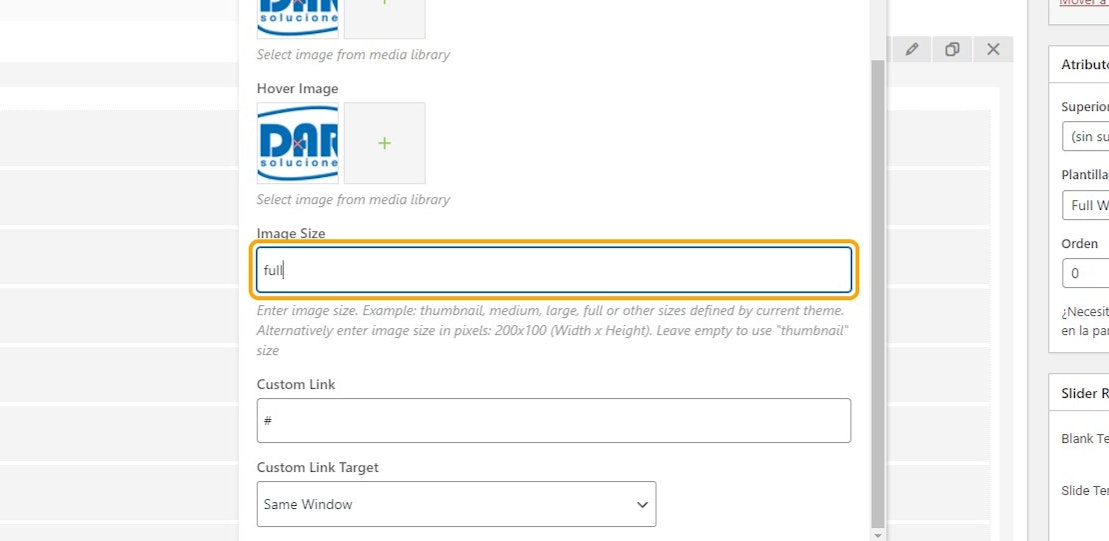
11. Click en Añadir Imagen y Hover image
Hover image hace referencia a la imagen que se verá cuando pasemos el mouse encima de la imagen principal
12. Click en cualquier imagen
13. Click en Establecer Imagen
14. Click en Tamaño de la imagen
Full significa completa
15. Click en Guardar Cambios
16. Click en Actualizar
7. Plugins
7.1 Diseño Banner Principal
1. Click en Slider Revolution
2. Click en el Slider
3. Click en el símbolo editar
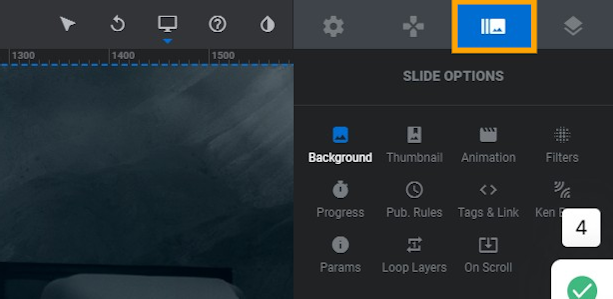
4. Para cambiar la imagen de fondo
Click en Slide Options -> Background
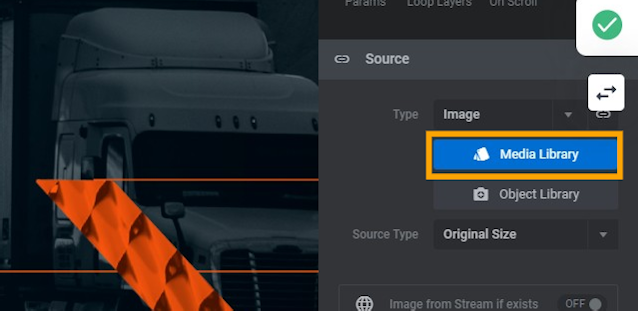
5. Click en Media Library
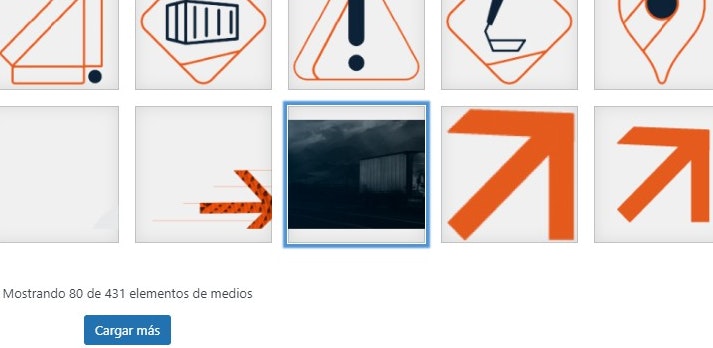
6. Click en cualquier imagen
7. Click en Insert
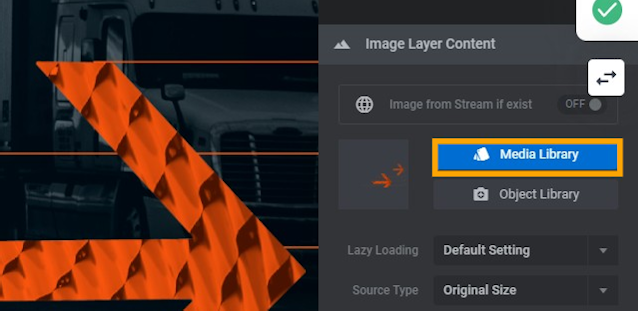
8. Para cambiar una imagen
Click en la imagen
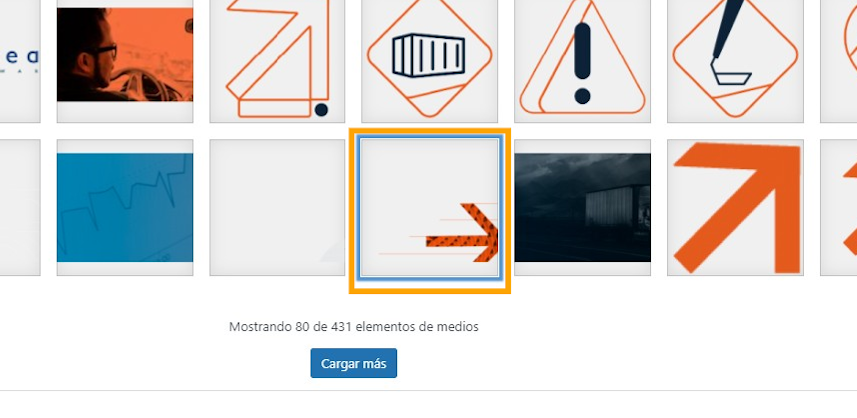
9. Click en Media Library
10. Click en la nueva imagen
11. Click en Insert
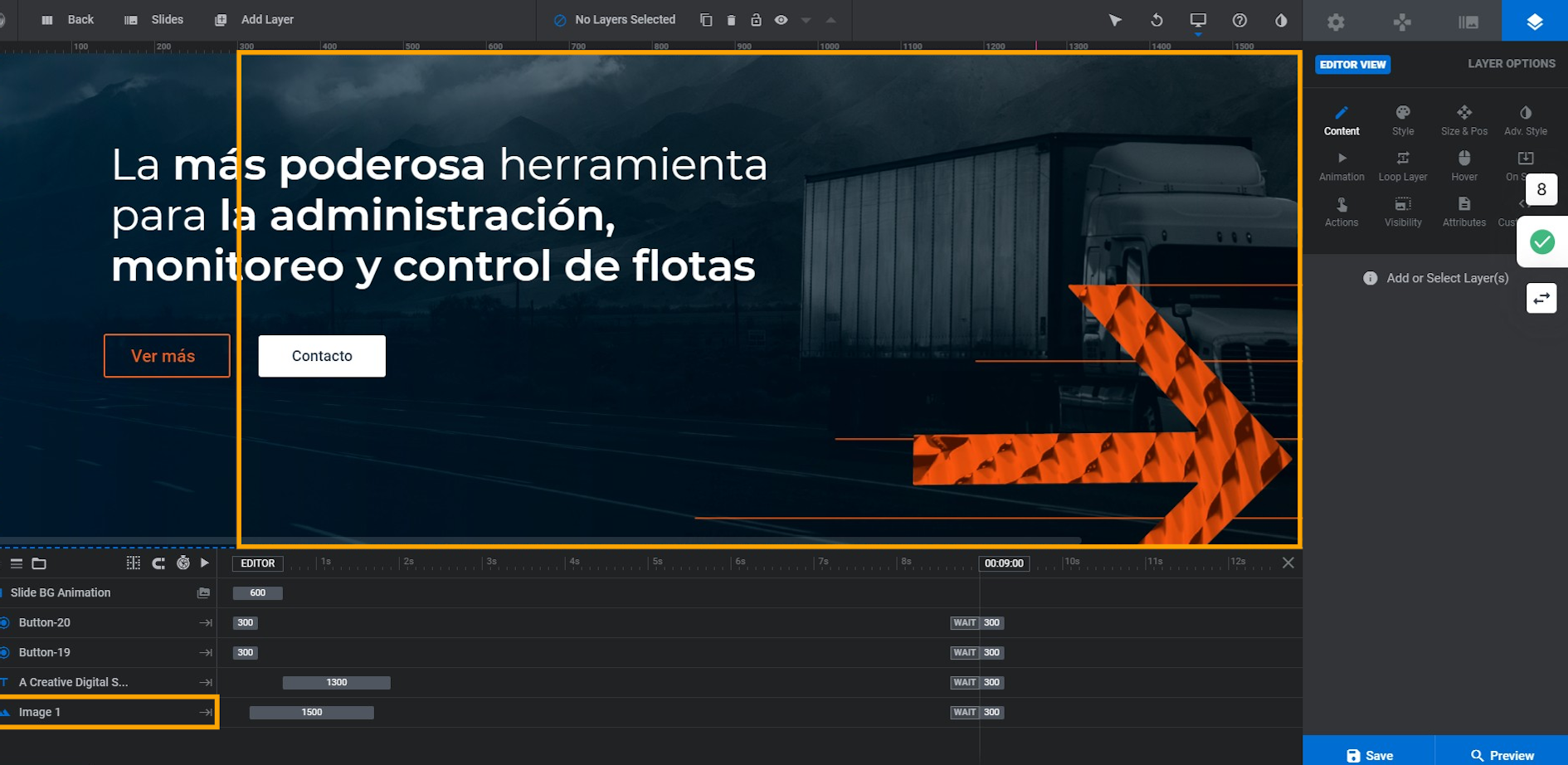
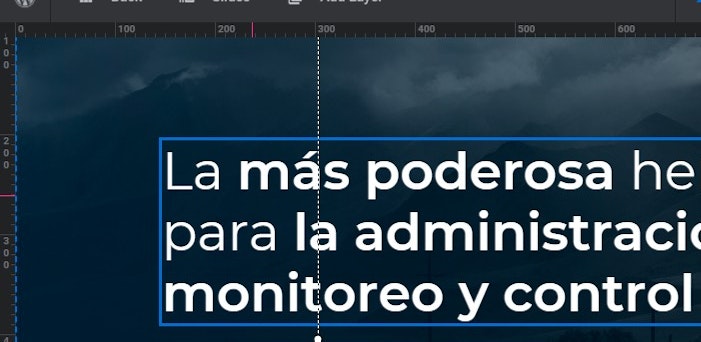
12. Para modificar un texto
Click en el texto
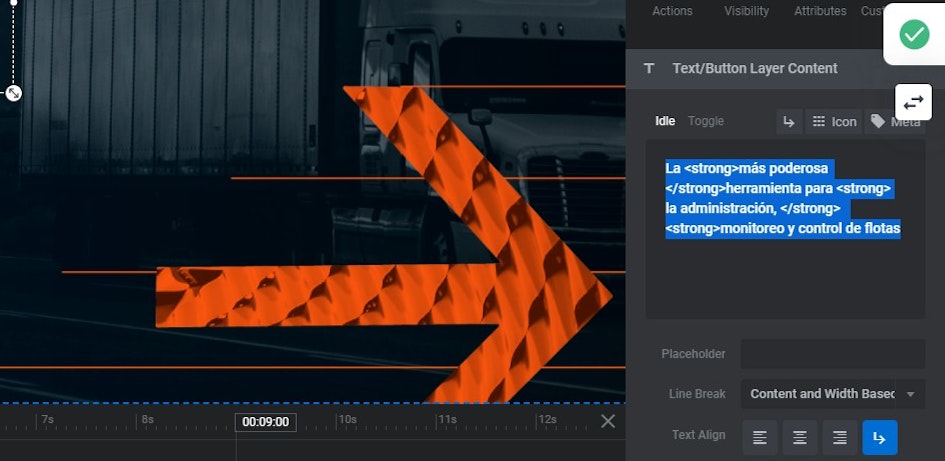
13. Editar el contenido del texto
Las etiquetas <strong></strong> son para indicar que lo que hay entre ellas, se verá en negrilla
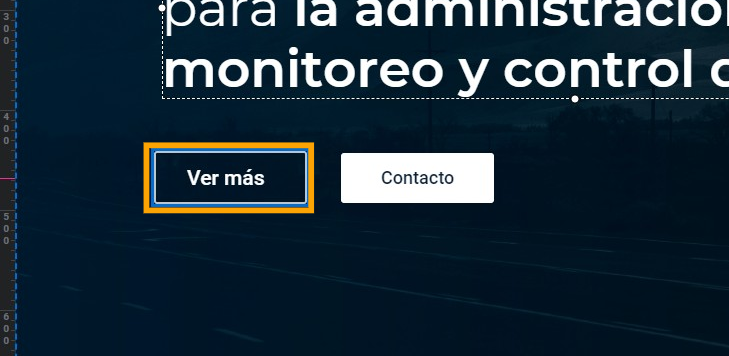
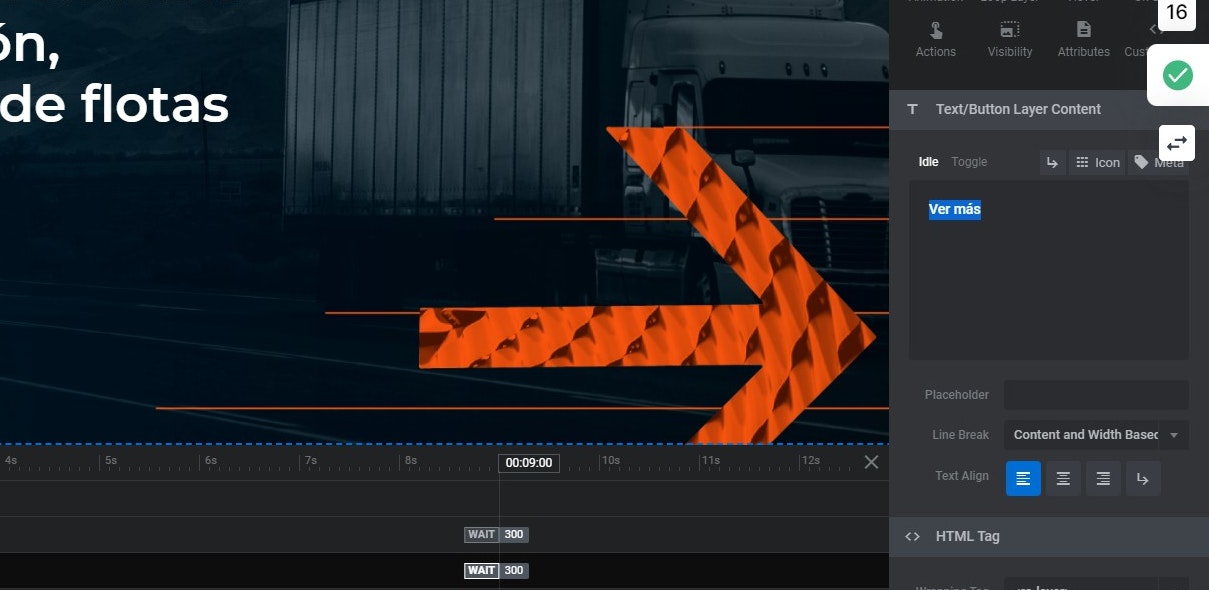
14. Para modificar un botón
Click en el botón, ejemplo: Ver más
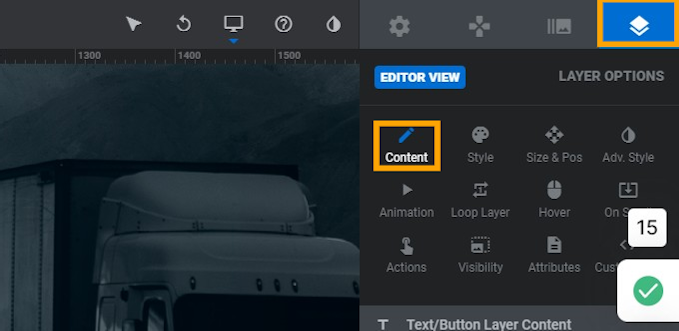
15. Click en Layer Options -> Content
16. Cambiar el texto de un botón
Click en la parte resaltada
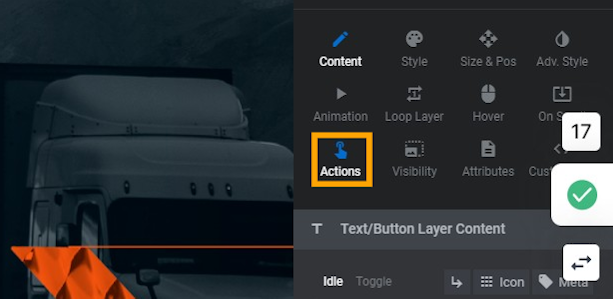
17. Para cambiar las redirecciones o acciones
Click en Actions
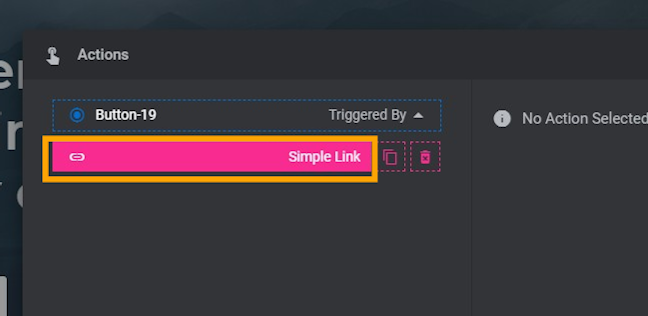
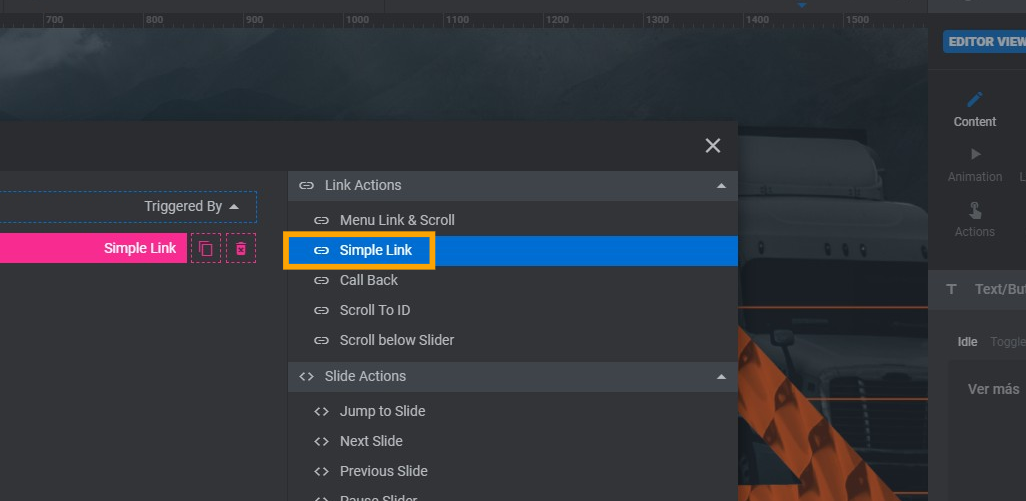
18. Click en Simple Link
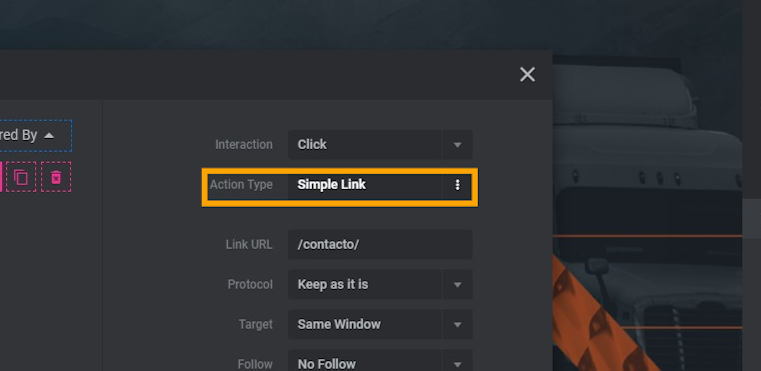
19. Click en Action Type
20. Click en Simple Link
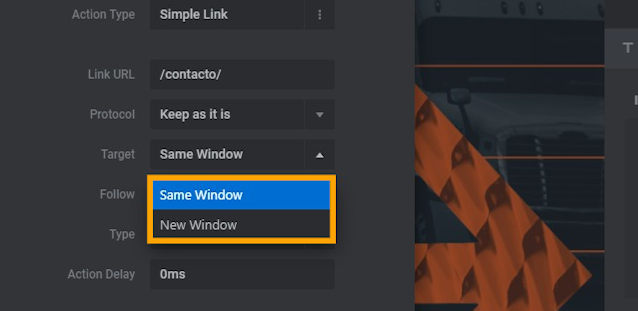
21. Click en Same Window o New Window
La diferencia es si quiere que el link se abra en la misma pestaña o en una nueva
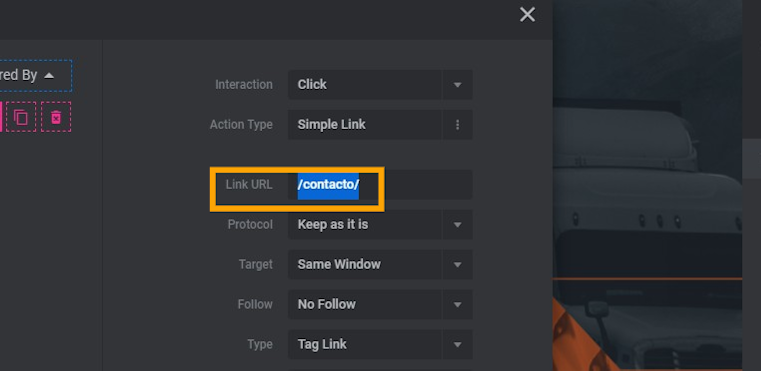
22. Click en Link URL
Si es dentro del mismo sitio web, no necesita colocar la url completa porque el navegador entiende que sólo agregará /contacto a la URL del sitio en el que se encuentre
23. Click en cerrar
24. Click en Save para guardar
7.2 Configuración Portafolio
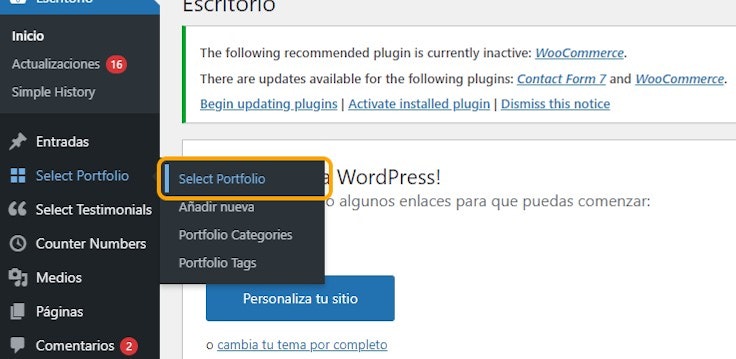
1. Click on Select Portfolio
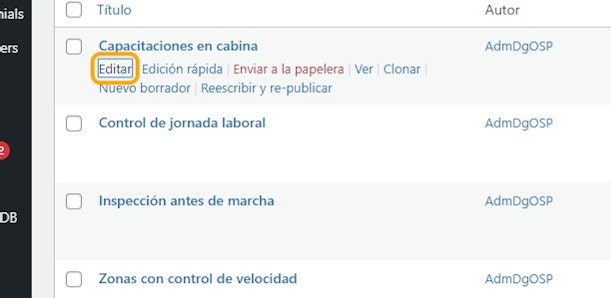
2. Click en Editar
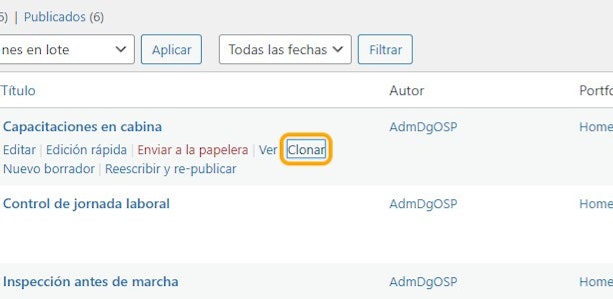
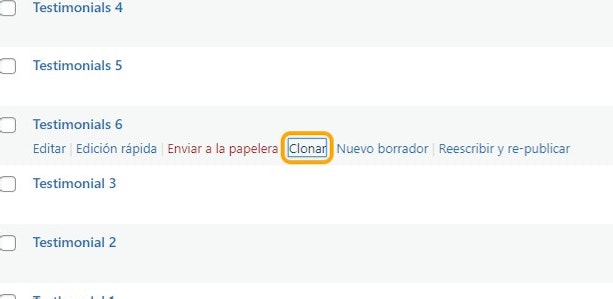
3. También se puede Clonar
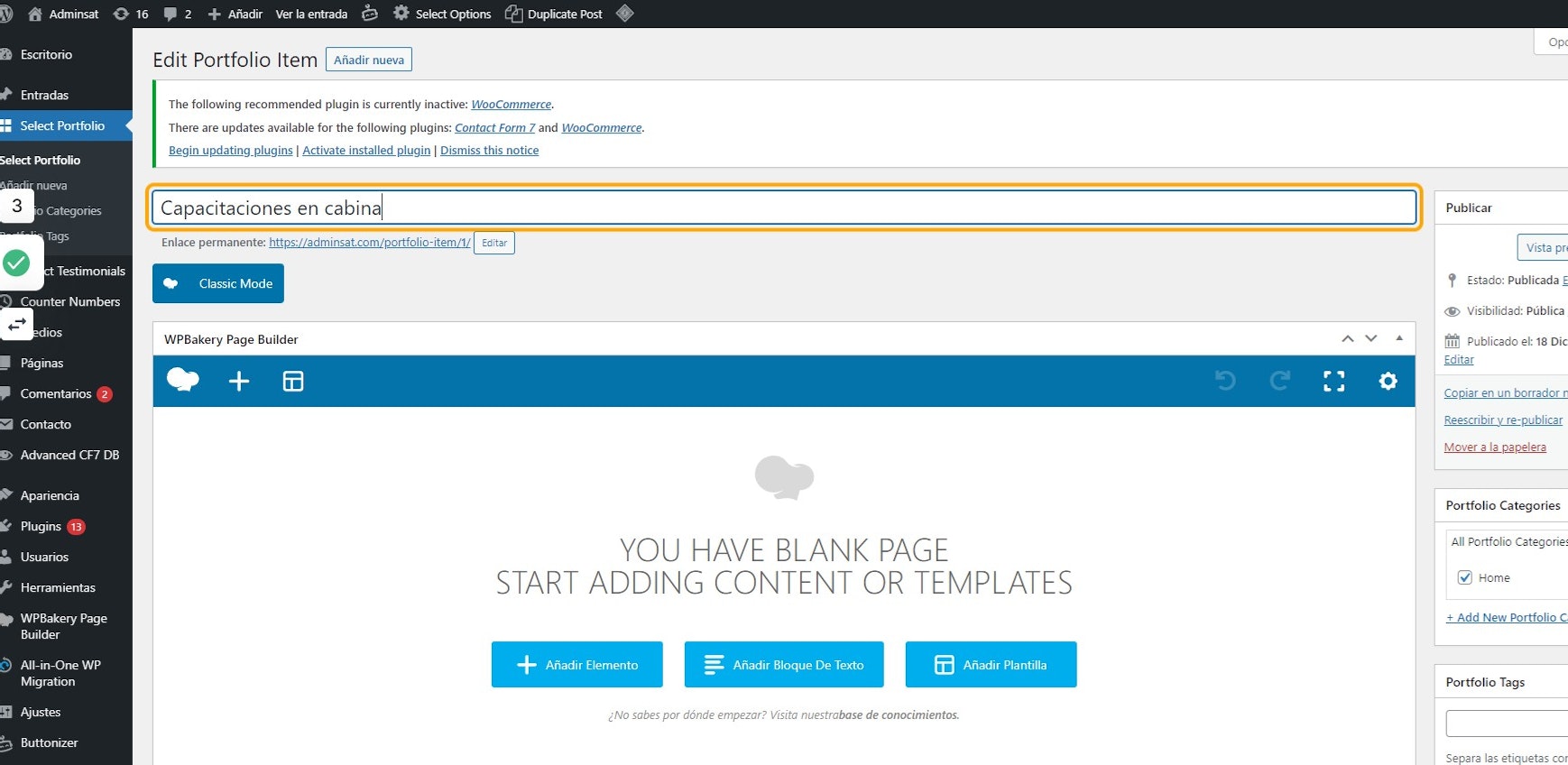
4. En caso de editar
Se puede cambiar el título
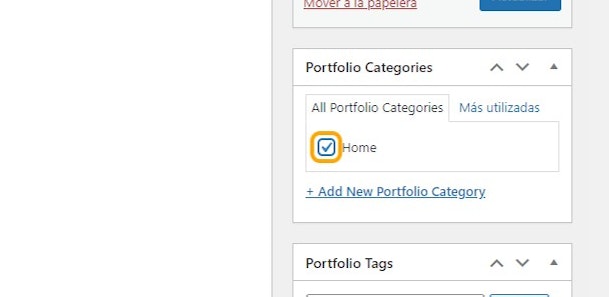
5. Seleccionar la categoría
Actualmente se usa Home
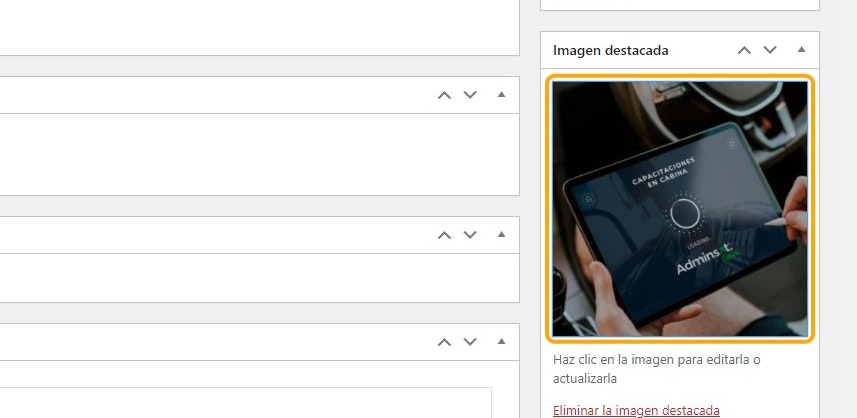
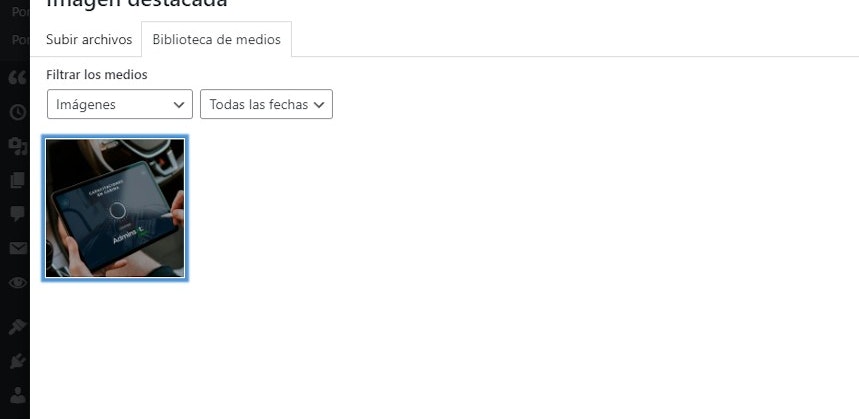
6. Imagen destacada
7. Click en cualquier imagen
8. Click on Establecer la imagen destacada
9. Click en Actualizar
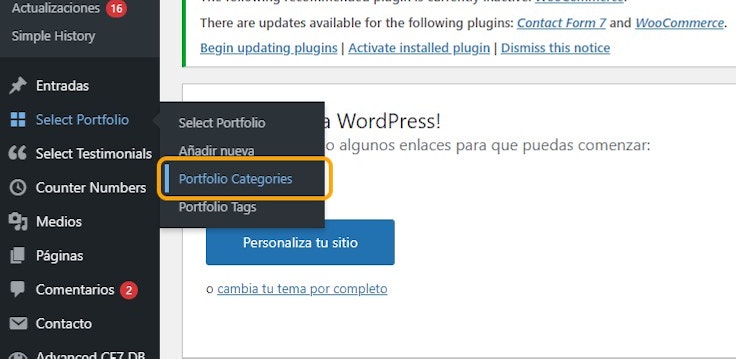
10. Para editar las categorías de los portfolios
Click en Portfolio Categories
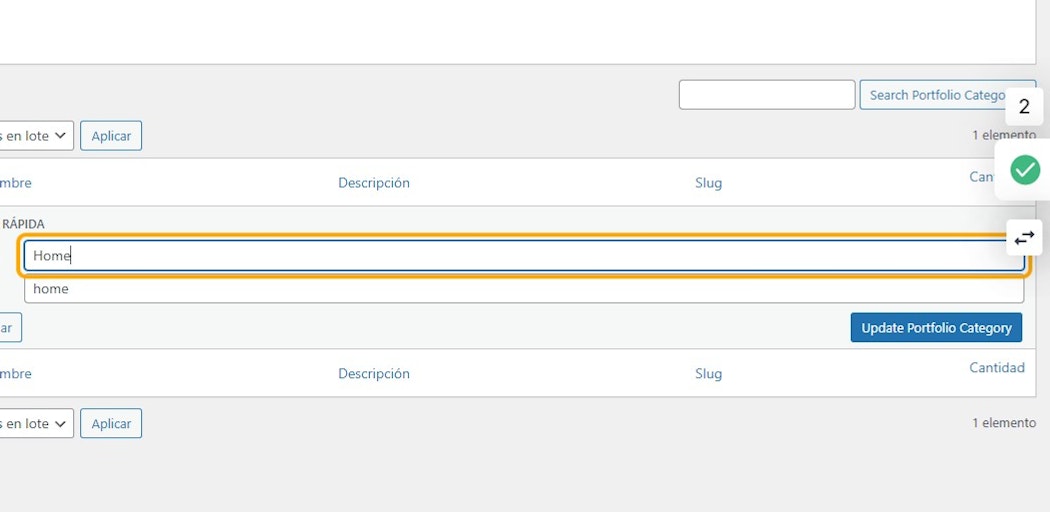
11. Click en Edición rápida
12. Cambiar Nombre
13. Click en Update Portfolio Category para Guardar
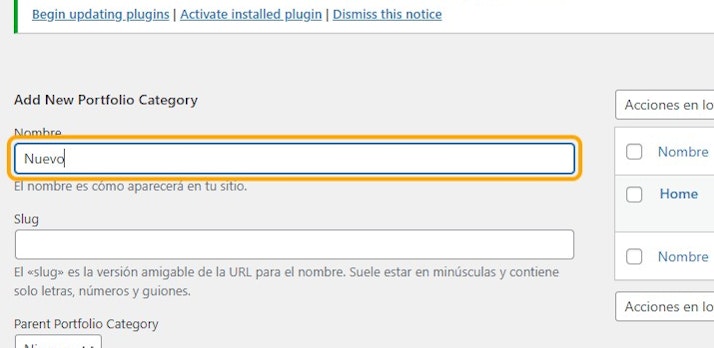
14. Para agregar nueva categoría, en la parte izquierda
Escribir un nombre
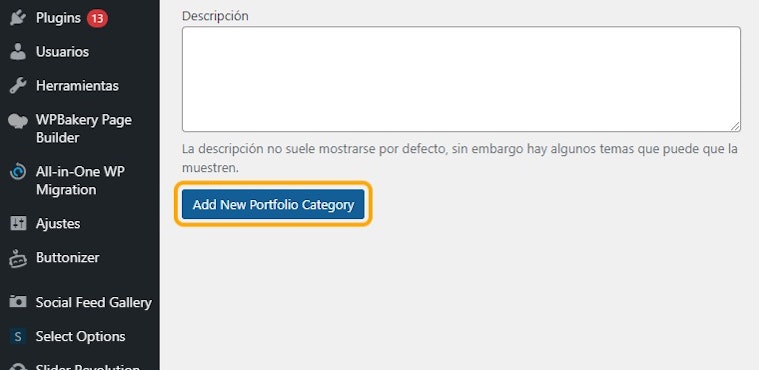
15. Click en Add New Portfolio Category
7.3 Configuración Blog
1. Click en Todas las entradas
2. Click en Editar o Clonar
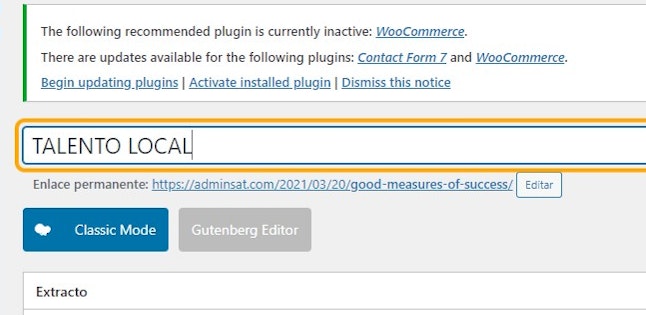
3. Adentro de la Entrada
Se puede modificar el título
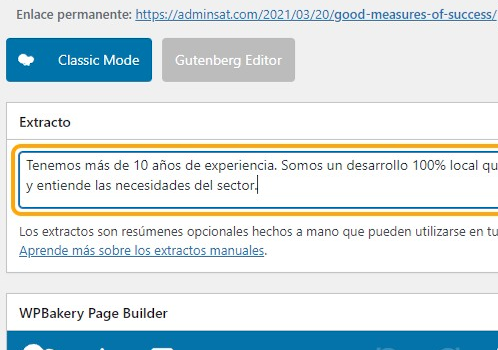
4. Click on Extracto
Este será el texto visible en la página principal
5. Seleccionar o agregar categoría
6. Click en Actualizar
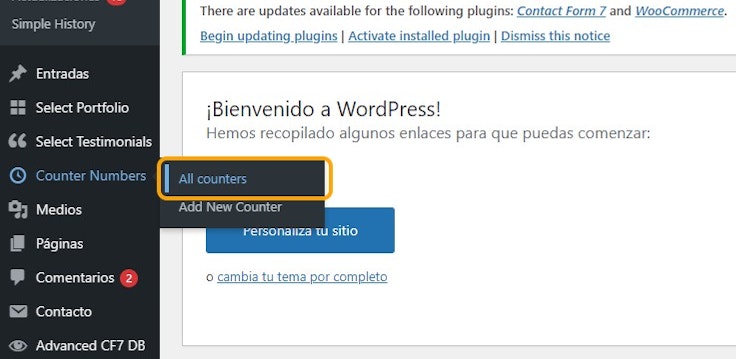
7.4 Counter Numbers
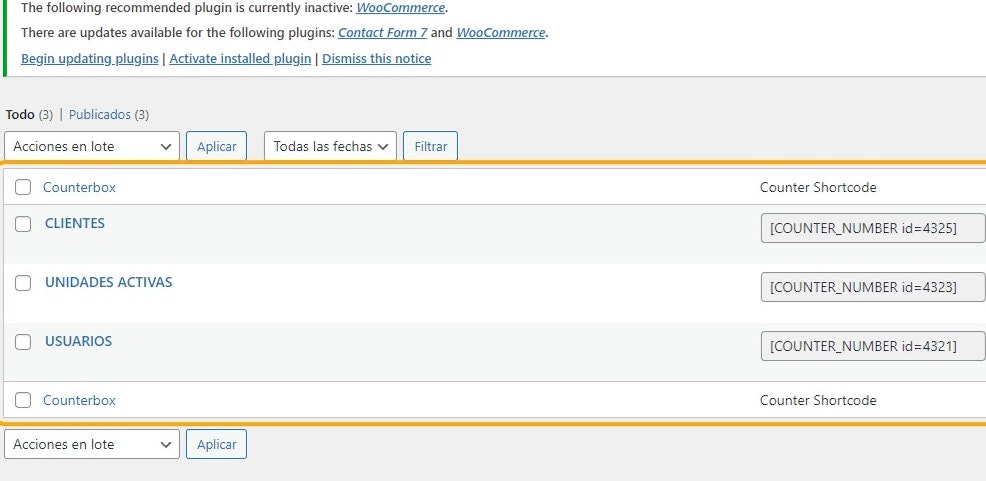
1. Click en All counters
2. Seleccionar cualquiera de los elementos
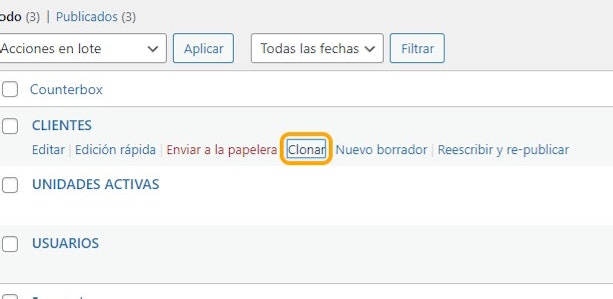
3. Se puede editar
4. También se puede Clonar
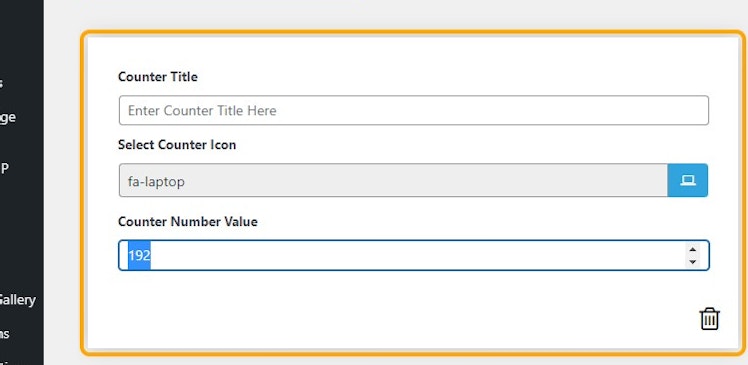
5. En caso de editarlo
Sólo buscaremosla casilla Counter Number Value
6. Click en Actualizar
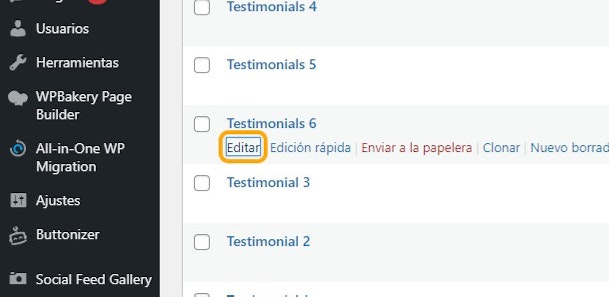
7.5 Configuración Testimonials
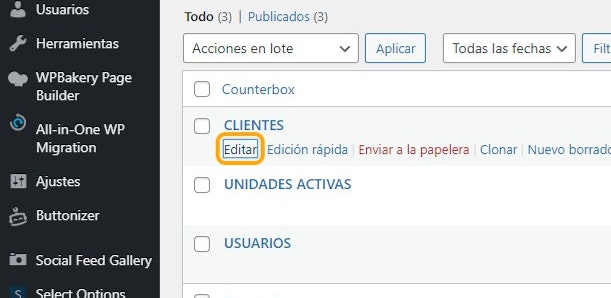
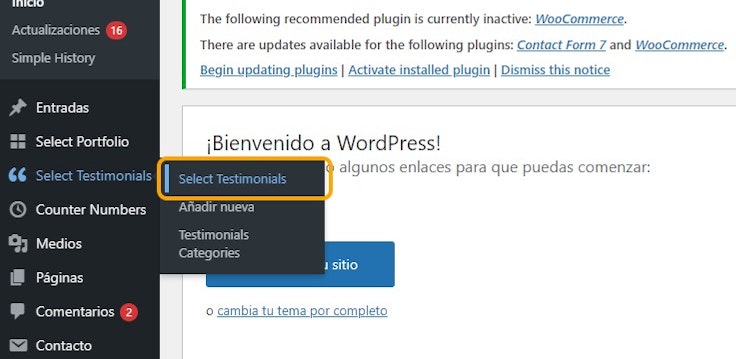
1. Click en Select Testimonials
2. Se puede editar
3. También se puede clonar
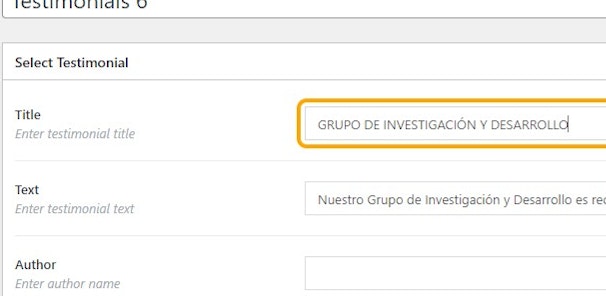
4. En la edición
Se puede modificar el título
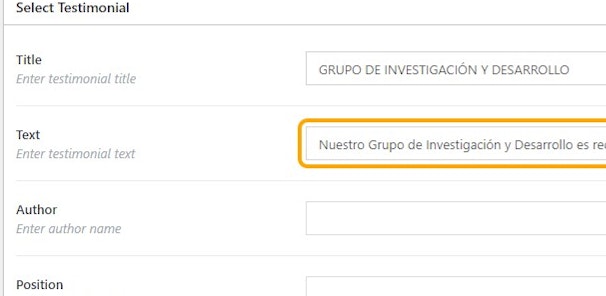
5. Se puede modificar la descripción
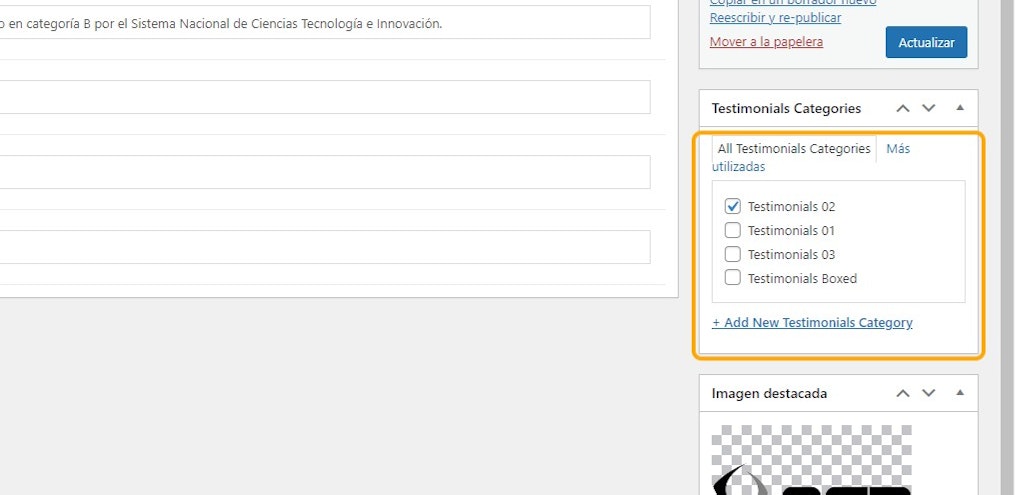
6. Seleccionar o agregar categoría
7. Imagen destacada
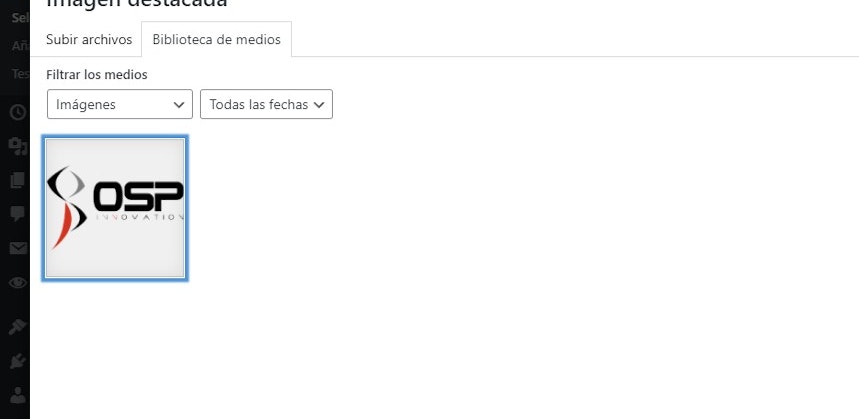
8. Click en cualquier imagen
9. Click en Establecer la imagen destacada
10. Click en Actualizar
7.6 Formulario de Contacto
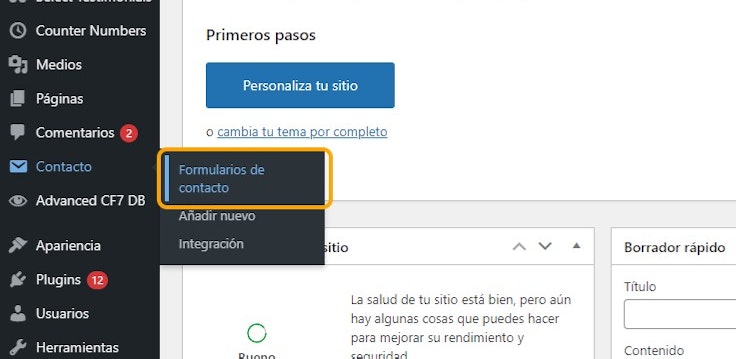
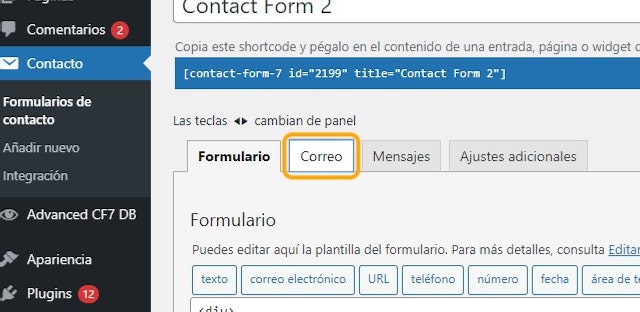
1. Click en Contacto -> Formularios de contacto
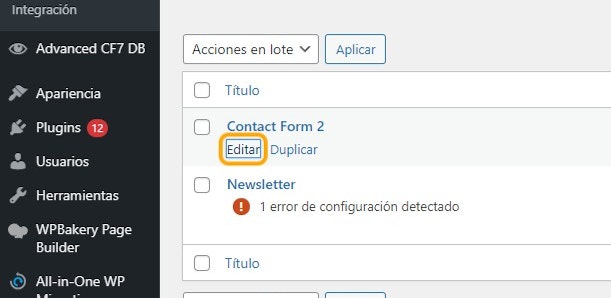
2. Click on Editar
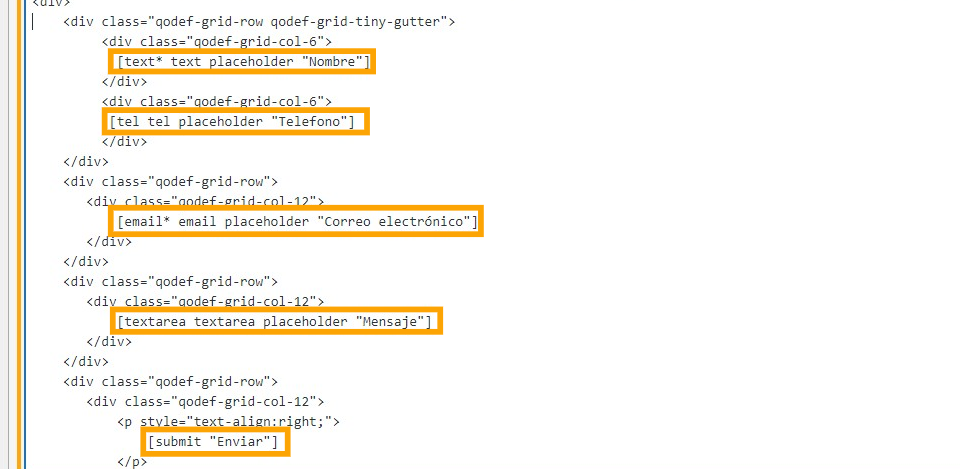
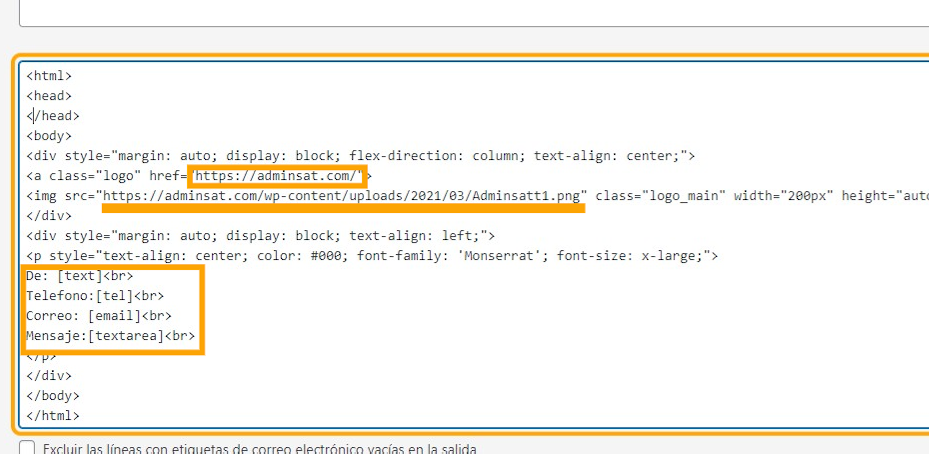
3. Para modificar los campos
Click entre las etiquetas <div> </div> para no dañar el estilo. El botón submit no se debe quitar
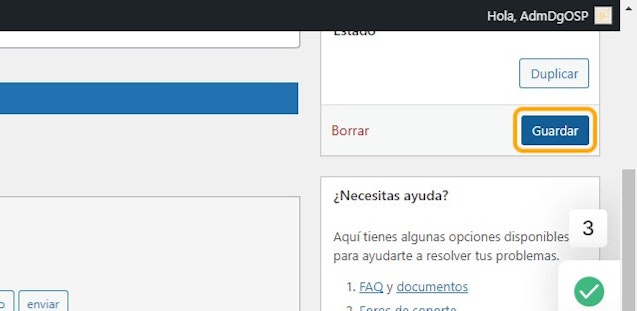
4. Click en Guardar
5. Para modificar el correo
Click en Correo
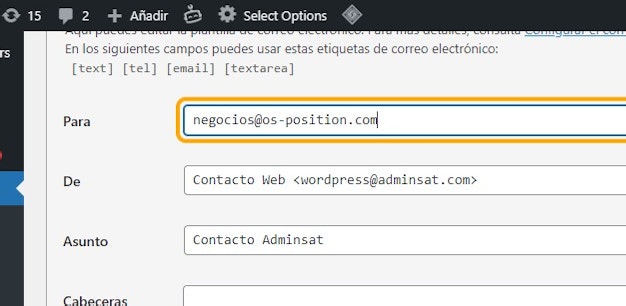
6. Para
Este campo define a quién le llega el correo con la información ingresada por quien rellena el formulario
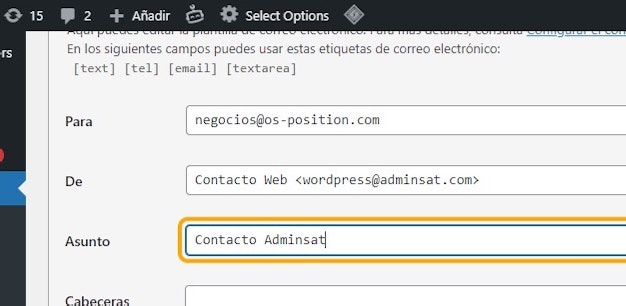
7. Click en Asunto
8. Click en Cuerpo del mensaje
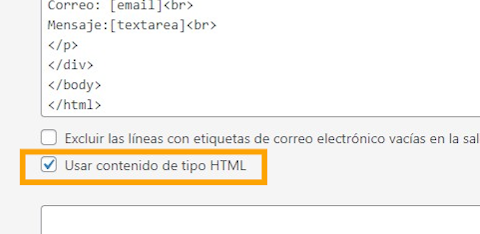
9. Click en Usar contenido de tipo HTML
10. Click en Guardar
7.8 Flotante WhatsApp
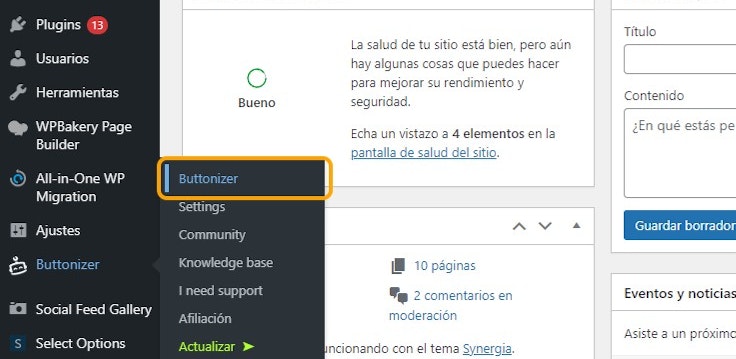
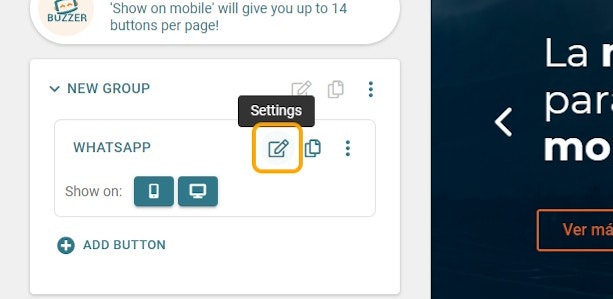
1. Click en Buttonizer
2. Click en Editar
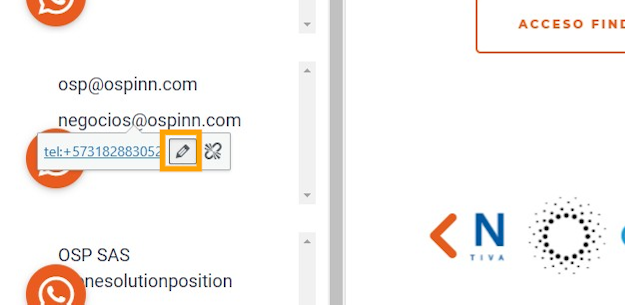
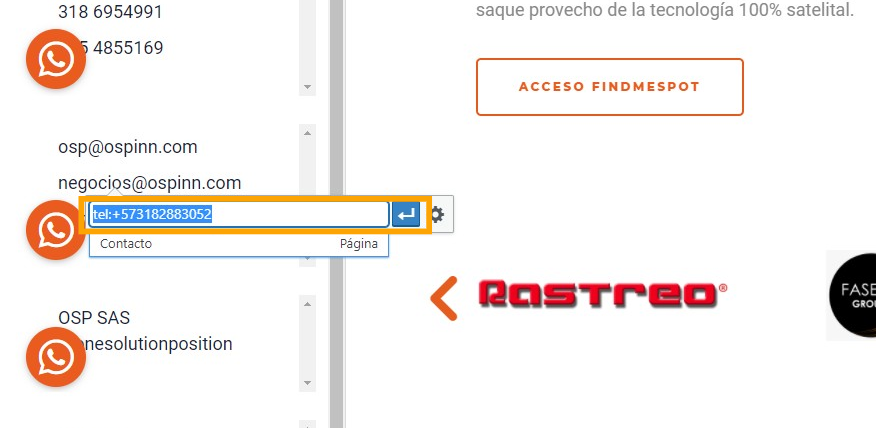
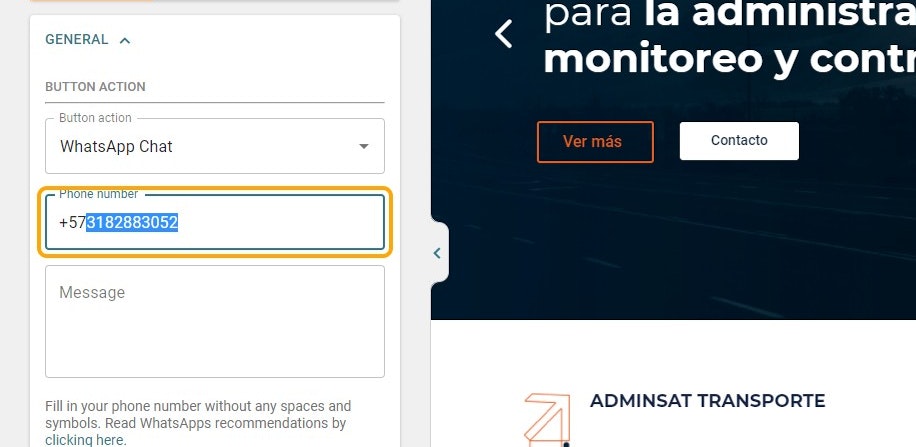
3. Editar el número
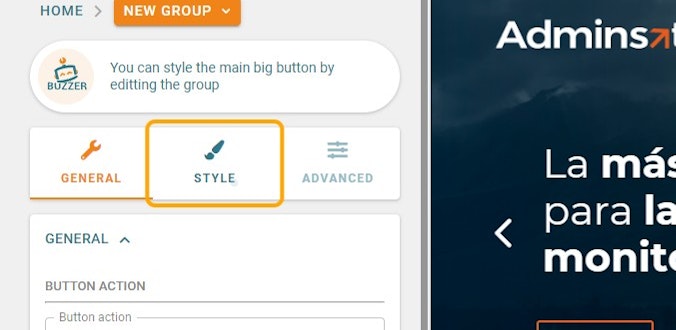
4. Click en STYLE
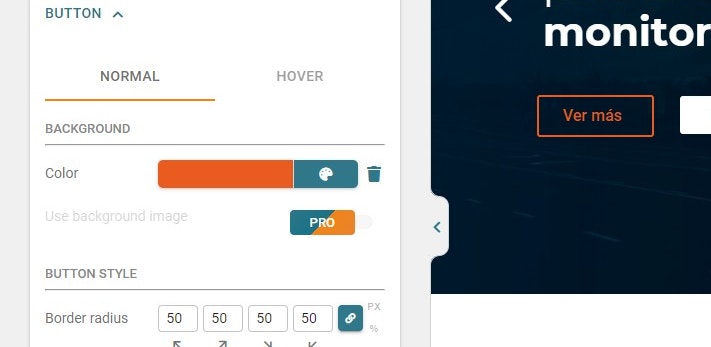
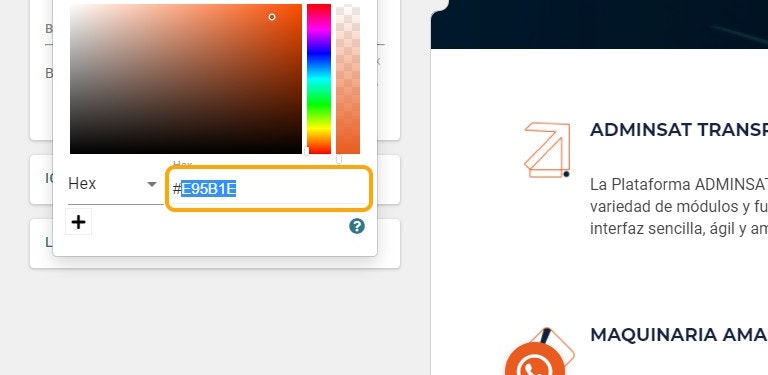
5. Click en Color
6. Escribir código de color
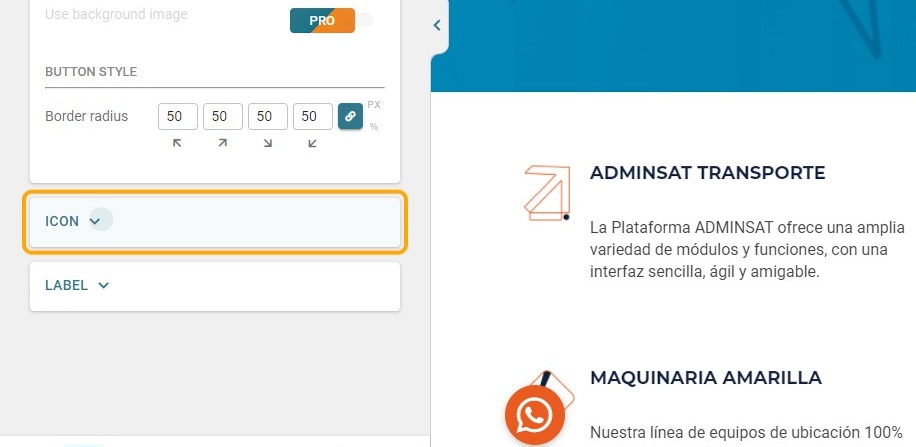
7. Click en ICON
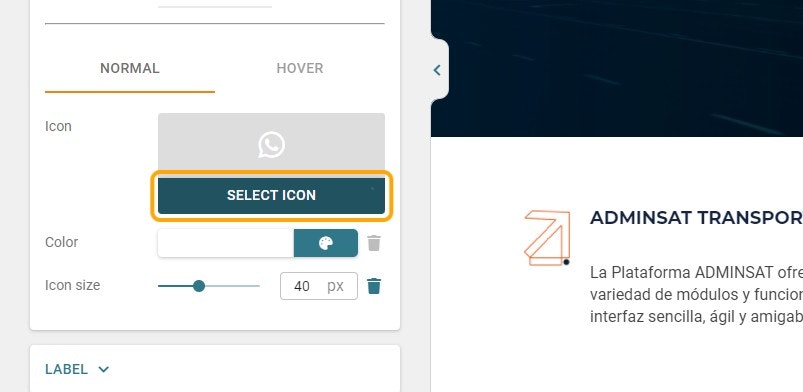
8. Click en SELECT ICON
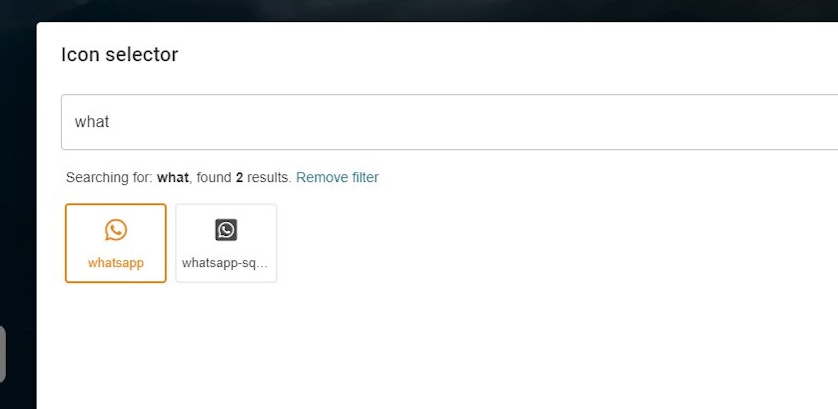
9. Click en el ícono
10. Click en SELECT
11. Escoger el tamaño del botón
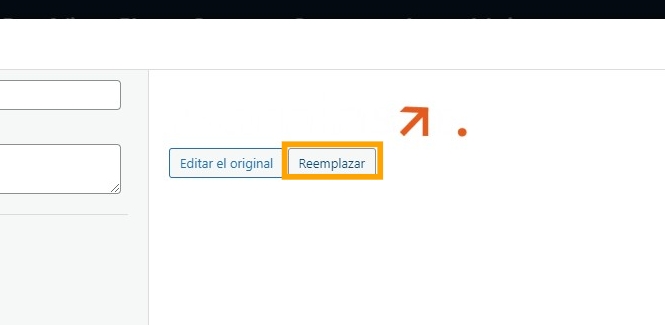
7.9 Flotantes
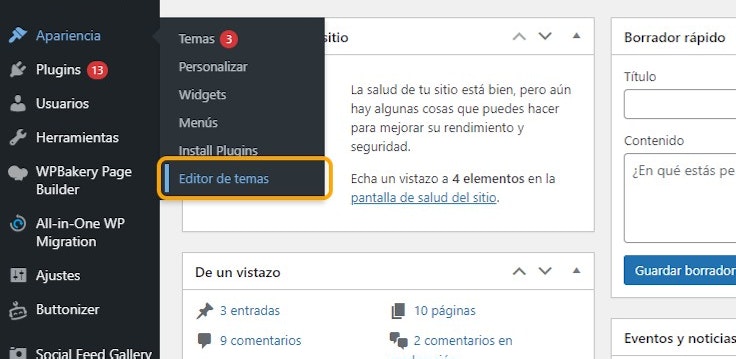
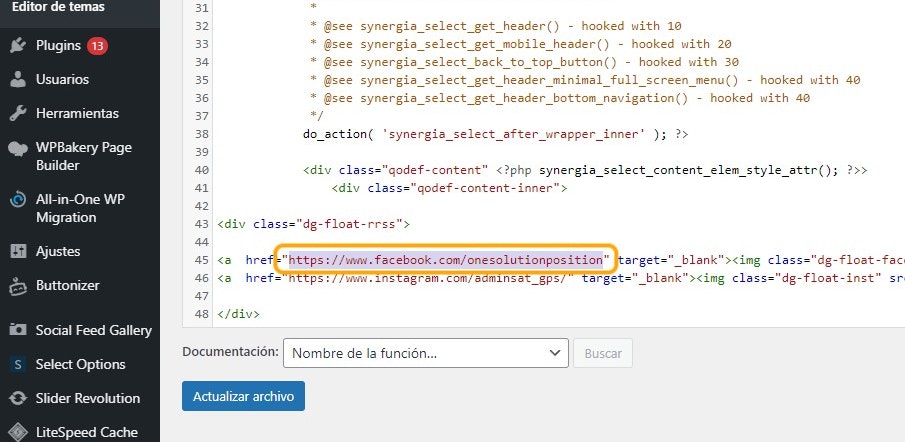
1. Click en Apariencia -> Editor de temas
2. Click en Cabecera del tema(header.php)
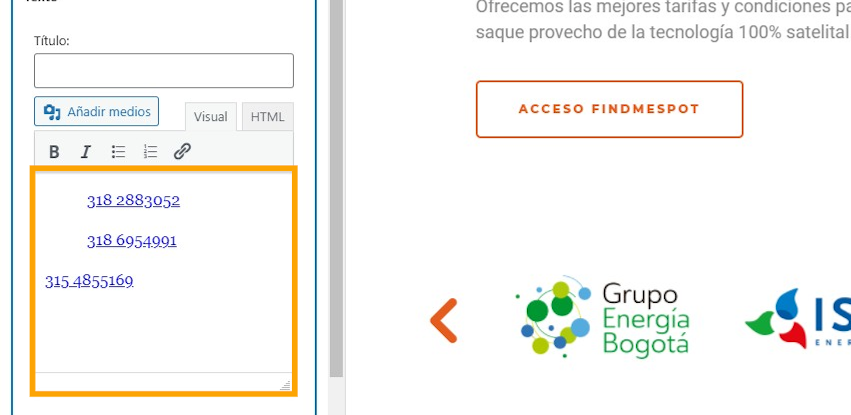
3. URL al dar click en el botón flotante
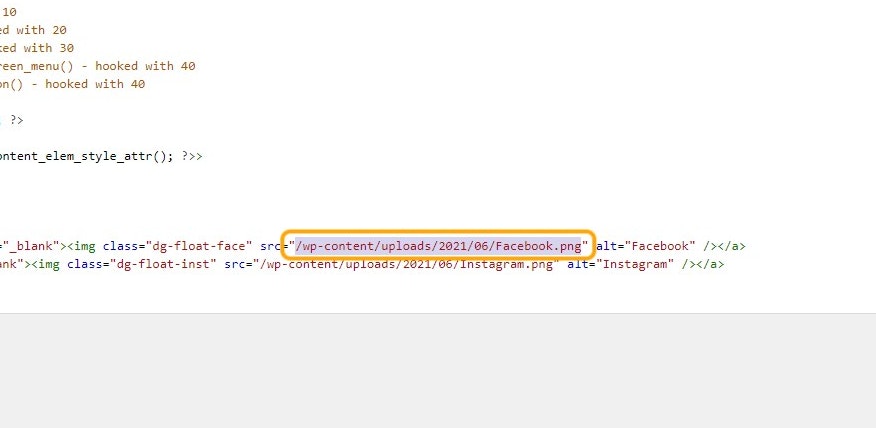
4. Imagen que se muestra en la página web
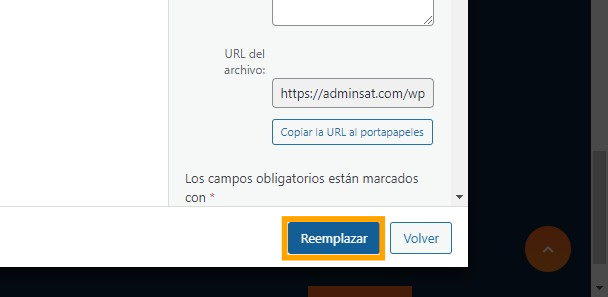
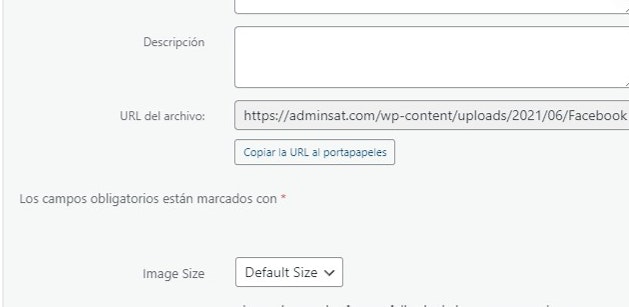
5. Para sacar la url de la imagen
Click en Medios
6. Click en la imagen
7. Click en Copiar la URL al portapapeles
7.10 Backups
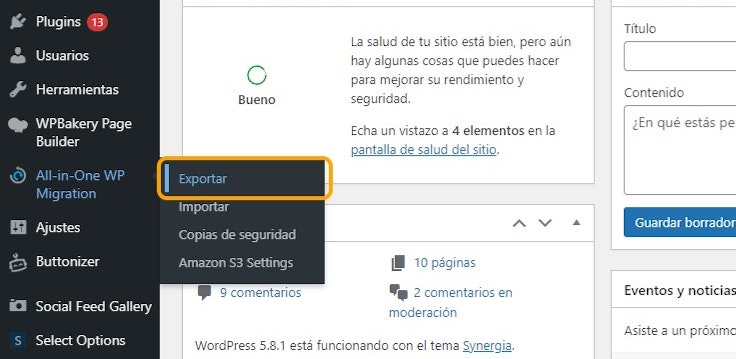
1. Para sacar una copia de seguridad
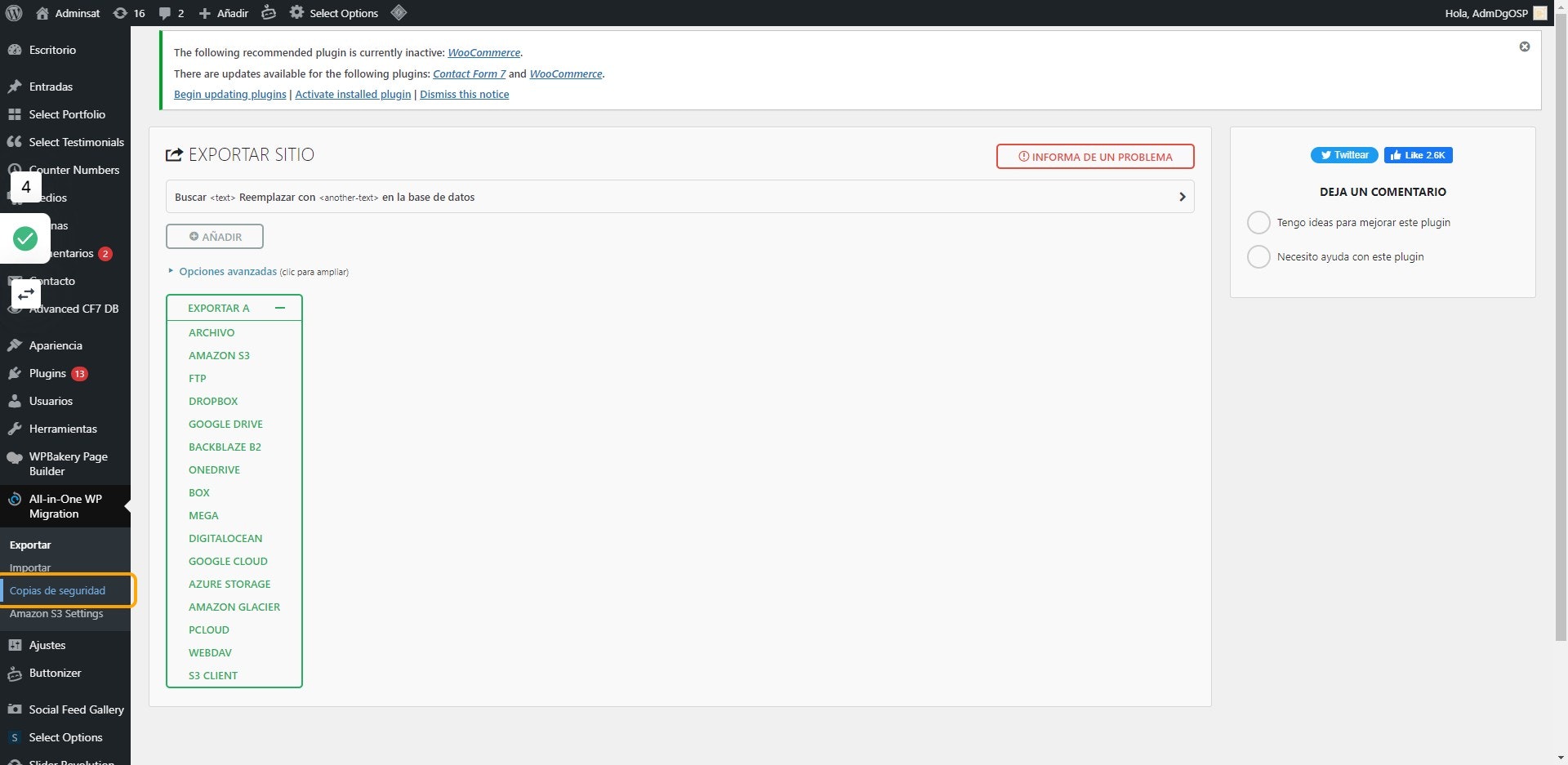
Click en All-in-One WP Migration -> Exportar
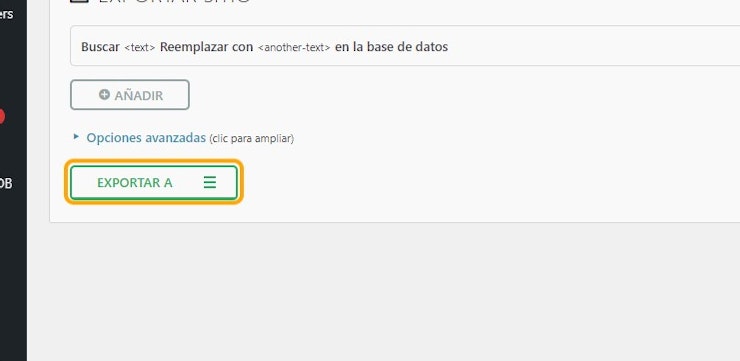
2. Click en EXPORTAR A
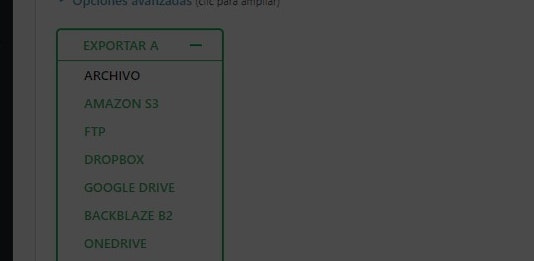
3. Click en ARCHIVO
4. Se generará esta alerta en medio de la pantalla
5. Para ver las copias de seguridad
Click en Copias de seguridad
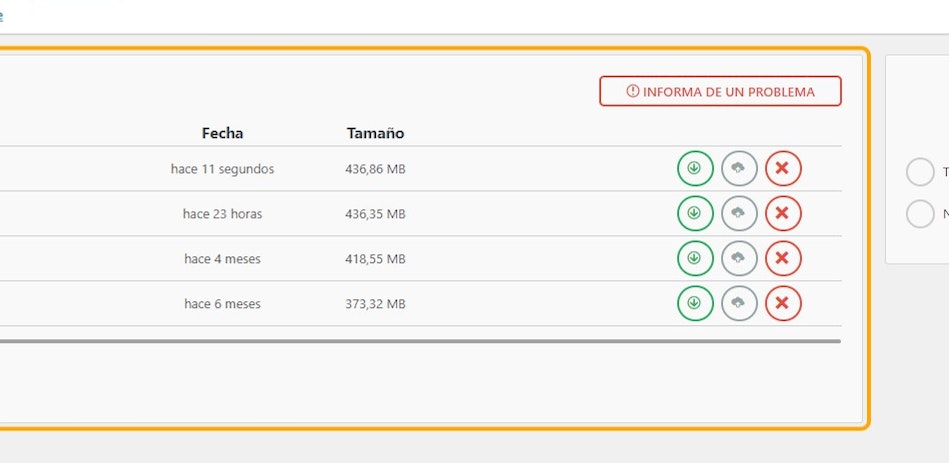
6. Ver copias de seguridad
Acá se muestran las copias de seguridad junto con las opciones de descarga, restauración y eliminación